找到
4
篇与
Thủ Thuật
相关的结果
-
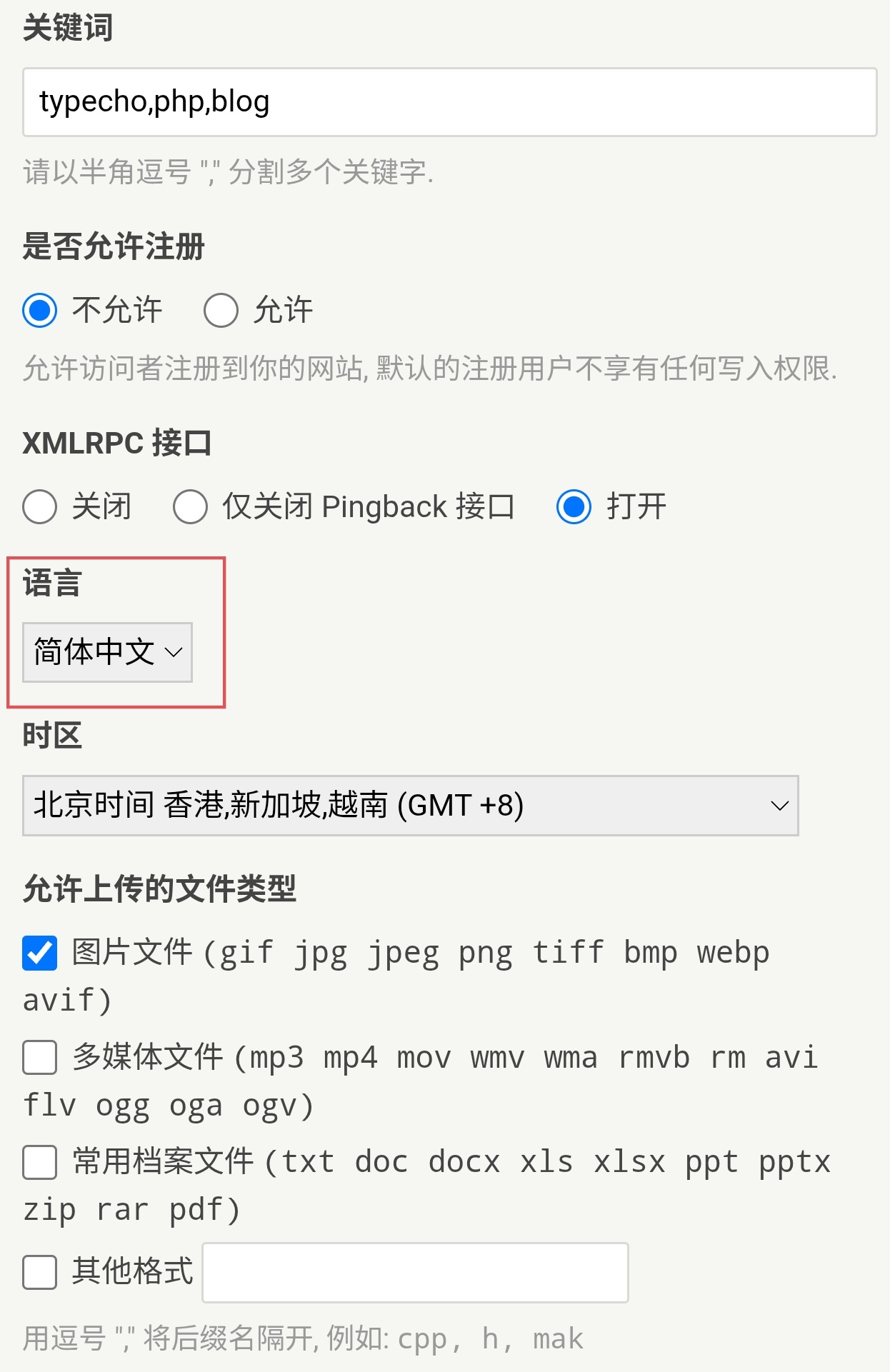
 Thêm ngôn ngữ tiếng Anh vào Typecho Như tiêu đề thì hôm nay mình sẽ hướng dẫn mọi người thêm tiếng Anh vào Typecho cho dễ sử dụng hơn một chút. Đầu tiên bạn hãy tải file đính kèm ở phía dưới bài viết này về sau đó upload và giải nén vào vào thư mục usr sẽ có đường dẫn usr/langs. Sau đó vào cài đặt cơ bản của Typecho (https:/xxx/admin/options-general.php) sẽ xuất hiện thêm chỗ phần đổi ngôn ngữ và bạn chỉ cần chọn sang English và lưu lại là xong. langs.jpg图片 Link tải: Chúc các bạn thành công!
Thêm ngôn ngữ tiếng Anh vào Typecho Như tiêu đề thì hôm nay mình sẽ hướng dẫn mọi người thêm tiếng Anh vào Typecho cho dễ sử dụng hơn một chút. Đầu tiên bạn hãy tải file đính kèm ở phía dưới bài viết này về sau đó upload và giải nén vào vào thư mục usr sẽ có đường dẫn usr/langs. Sau đó vào cài đặt cơ bản của Typecho (https:/xxx/admin/options-general.php) sẽ xuất hiện thêm chỗ phần đổi ngôn ngữ và bạn chỉ cần chọn sang English và lưu lại là xong. langs.jpg图片 Link tải: Chúc các bạn thành công! -
 Hướng Dẫn Lấy Site Key, Secret Key Google reCaptCha Google reCAPTCHA là một dịch vụ bảo mật nổi tiếng, bảo vệ trang web của bạn bằng captcha. Việc tích hợp Google reCAPTCHA bên trong trang web hoặc ứng dụng của bạn yêu cầu domain web hoặc ứng dụng đó phải được đăng ký với Google để nhận được các key API. Trong bài viết này mình sẽ hướng dẫn bạn cách lấy Site Key, Secret Key Google reCAPTCHA. Có 2 key Secret Key và Site Key cũng có thể gọi là khóa riêng tư và công khai. Site Key: Được sử dụng để hiển thị reCAPTCHA trong một trang. Secret Key: Để thực hiện xác thực phía máy chủ. Các bước để lấy Site Key và Secret Key Bước 1 Bạn truy cập vào địa chỉ https://www.google.com/recaptcha/about/ chọn v3 Admin Console. chon-v3-admin-console.png图片 Bước 2 Nếu bạn chưa từng đăng ký website nào thì bạn sẽ được chuyển sang trang đăng ký. Tại đây bạn sẽ điền các thông tin về trang web như sau: Label: Điền tên nhãn. reCAPTCHA type: Chọn loại reCAPTCHA theo nhu cầu của bạn. Domains: Nhập địa chỉ web của bạn, nơi các key sẽ được sử dụng. Owners: Bạn có thể thêm chủ sở hữu. Accept the reCAPTCHA Terms of Service: Đồng ý với các điều khoản của google. Send alerts to owners: Tích để nhận được các thông báo khi bạn gặp sự cố. dang-ky-web-google-captcha.png图片 Tùy chỉnh xong chọn Submit Bước 3 Sau khi bấm Submit thì Site Key và Secret Key sẽ xuất hiện site-key-va-secret-key.png图片 Như vậy là mình đã hướng dẫn xong cách lấy Site Key, Secret Key Google reCAPTCHA. Cảm ơn bạn đã đọc bài viết.
Hướng Dẫn Lấy Site Key, Secret Key Google reCaptCha Google reCAPTCHA là một dịch vụ bảo mật nổi tiếng, bảo vệ trang web của bạn bằng captcha. Việc tích hợp Google reCAPTCHA bên trong trang web hoặc ứng dụng của bạn yêu cầu domain web hoặc ứng dụng đó phải được đăng ký với Google để nhận được các key API. Trong bài viết này mình sẽ hướng dẫn bạn cách lấy Site Key, Secret Key Google reCAPTCHA. Có 2 key Secret Key và Site Key cũng có thể gọi là khóa riêng tư và công khai. Site Key: Được sử dụng để hiển thị reCAPTCHA trong một trang. Secret Key: Để thực hiện xác thực phía máy chủ. Các bước để lấy Site Key và Secret Key Bước 1 Bạn truy cập vào địa chỉ https://www.google.com/recaptcha/about/ chọn v3 Admin Console. chon-v3-admin-console.png图片 Bước 2 Nếu bạn chưa từng đăng ký website nào thì bạn sẽ được chuyển sang trang đăng ký. Tại đây bạn sẽ điền các thông tin về trang web như sau: Label: Điền tên nhãn. reCAPTCHA type: Chọn loại reCAPTCHA theo nhu cầu của bạn. Domains: Nhập địa chỉ web của bạn, nơi các key sẽ được sử dụng. Owners: Bạn có thể thêm chủ sở hữu. Accept the reCAPTCHA Terms of Service: Đồng ý với các điều khoản của google. Send alerts to owners: Tích để nhận được các thông báo khi bạn gặp sự cố. dang-ky-web-google-captcha.png图片 Tùy chỉnh xong chọn Submit Bước 3 Sau khi bấm Submit thì Site Key và Secret Key sẽ xuất hiện site-key-va-secret-key.png图片 Như vậy là mình đã hướng dẫn xong cách lấy Site Key, Secret Key Google reCAPTCHA. Cảm ơn bạn đã đọc bài viết. -
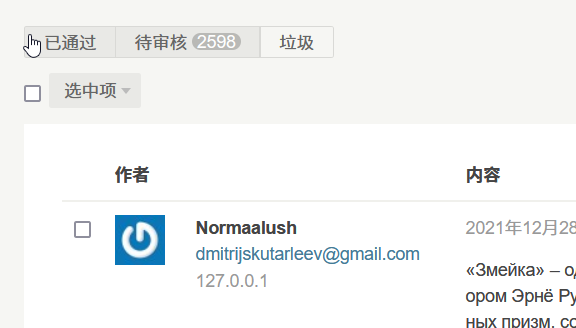
 Typecho - Xoá Các Bình Luận Đang Chờ Xử Lý Dạo gần đây, mình bị dính khá nhiều Spam bình luận :@(扇耳光) Và trang Panel quản lí của mình chỉ cho phép xoá 20 bình luận trên một bảng, mình vẫn xoá tay. Vậy với 20000 bảng hoặc hơn thì sao? Mình đã tìm ra cách sau. Spam图片 Can thiệp bằng lệnh MySQL đó là cách nhanh nhất. DELETE FROM typecho_comments WHERE `STATUS` = 'waiting'; /* 受影响记录行数: 2,598 已找到记录行: 0 警告: 0 持续时间 1 查询: 0.781 秒. */Vậy là xong! :@(吐血倒地)
Typecho - Xoá Các Bình Luận Đang Chờ Xử Lý Dạo gần đây, mình bị dính khá nhiều Spam bình luận :@(扇耳光) Và trang Panel quản lí của mình chỉ cho phép xoá 20 bình luận trên một bảng, mình vẫn xoá tay. Vậy với 20000 bảng hoặc hơn thì sao? Mình đã tìm ra cách sau. Spam图片 Can thiệp bằng lệnh MySQL đó là cách nhanh nhất. DELETE FROM typecho_comments WHERE `STATUS` = 'waiting'; /* 受影响记录行数: 2,598 已找到记录行: 0 警告: 0 持续时间 1 查询: 0.781 秒. */Vậy là xong! :@(吐血倒地) -
 Tăng Tốc Website Với Instant Page Giới thiệu Trang chủ: https://instant.page Github: https://github.com/instantpage/instant.page [tip type="blue"]Làm cho trang web của bạn trở nên tức thì trong 1 phút và cải thiện đáng kể tỷ lệ chuyển trang của website.[/tip] instantclick.jpeg图片 Cách sử dụng Dán JS này trực tiếp vào website của bạn <script src="//instant.page/5.1.0" type="module" integrity="sha384-by67kQnR+pyfy8yWP4kPO12fHKRLHZPfEsiSXR8u2IKcTdxD805MGUXBzVPnkLHw"></script>JS này được lưu trữ trên Cloudflare worker, vì vậy tốc độ sẽ ổn hơn cho website. Nguyên tắc Khi người dùng di chuột qua liên kết, <head> nó sẽ tự động tạo một liên kết <link rel="prefetch" href="url"> để tải trước và lưu vào bộ nhớ đệm, và khi người dùng nhấp vào liên kết, nội dung được lưu trong bộ nhớ cache sẽ được load ngay lập tức. Cấu hình Cấu hình mặc định là tải trước sau khi người dùng di chuột qua liên kết trong 65mili/giây. Có thể thay đổi bằng cách sửa thẻ <body> thêm <body data-instant-intensity="mousedown". <body data-instant-intensity="mousedown"> ... </body>Sửa đổi độ trễ tải trước mặc định Sử dụng data-instant-intensity="tốc độ (đơn vị ms)", ví dụ: <body data-instant-intensity="150"> ... </body>Điều chỉnh thời gian trễ thành 150ms. Các liên kết được tải trước ngay khi click vào Điều này sẽ chỉ hoạt động trên thiết bị di động và nó thường không được khuyến khích vì mức tiêu thụ lưu lượng quá lớn và gây lãng phí. <body data-instant-intensity="viewport"> ... </body>Nếu bạn cần sử dụng nó trên tất cả các thiết bị thay vì chỉ thiết bị di động thì sửa thành data-instant-intensity="viewport-all", cần lưu ý rằng nếu người dùng đang sử dụng mạng 2G hoặc đã bật tính năng bảo vệ dữ liệu, nó sẽ không hoạt động. Vấn đề phân trang Nếu phân trang không hoạt động tốt, tải trước theo mặc định thì hãy sửa đổi các liên kết như sau: <a href="articles?page=2" data-instant>Trang 2</a>Lời cuối [tip type="green"]Nếu bạn cần trải nghiệm nhanh hơn và tốt hơn, mình khuyên bạn nên sử dụng pjax hoặc một vài cách khác. InstantPage chủ yếu là nhẹ và tiện lợi, đồng thời có khả năng tương thích tốt. Không giống như pjax, đòi hỏi nhiều điều chỉnh cấu hình và tương thích với các JS khác trên cùng một trang.[/tip]
Tăng Tốc Website Với Instant Page Giới thiệu Trang chủ: https://instant.page Github: https://github.com/instantpage/instant.page [tip type="blue"]Làm cho trang web của bạn trở nên tức thì trong 1 phút và cải thiện đáng kể tỷ lệ chuyển trang của website.[/tip] instantclick.jpeg图片 Cách sử dụng Dán JS này trực tiếp vào website của bạn <script src="//instant.page/5.1.0" type="module" integrity="sha384-by67kQnR+pyfy8yWP4kPO12fHKRLHZPfEsiSXR8u2IKcTdxD805MGUXBzVPnkLHw"></script>JS này được lưu trữ trên Cloudflare worker, vì vậy tốc độ sẽ ổn hơn cho website. Nguyên tắc Khi người dùng di chuột qua liên kết, <head> nó sẽ tự động tạo một liên kết <link rel="prefetch" href="url"> để tải trước và lưu vào bộ nhớ đệm, và khi người dùng nhấp vào liên kết, nội dung được lưu trong bộ nhớ cache sẽ được load ngay lập tức. Cấu hình Cấu hình mặc định là tải trước sau khi người dùng di chuột qua liên kết trong 65mili/giây. Có thể thay đổi bằng cách sửa thẻ <body> thêm <body data-instant-intensity="mousedown". <body data-instant-intensity="mousedown"> ... </body>Sửa đổi độ trễ tải trước mặc định Sử dụng data-instant-intensity="tốc độ (đơn vị ms)", ví dụ: <body data-instant-intensity="150"> ... </body>Điều chỉnh thời gian trễ thành 150ms. Các liên kết được tải trước ngay khi click vào Điều này sẽ chỉ hoạt động trên thiết bị di động và nó thường không được khuyến khích vì mức tiêu thụ lưu lượng quá lớn và gây lãng phí. <body data-instant-intensity="viewport"> ... </body>Nếu bạn cần sử dụng nó trên tất cả các thiết bị thay vì chỉ thiết bị di động thì sửa thành data-instant-intensity="viewport-all", cần lưu ý rằng nếu người dùng đang sử dụng mạng 2G hoặc đã bật tính năng bảo vệ dữ liệu, nó sẽ không hoạt động. Vấn đề phân trang Nếu phân trang không hoạt động tốt, tải trước theo mặc định thì hãy sửa đổi các liên kết như sau: <a href="articles?page=2" data-instant>Trang 2</a>Lời cuối [tip type="green"]Nếu bạn cần trải nghiệm nhanh hơn và tốt hơn, mình khuyên bạn nên sử dụng pjax hoặc một vài cách khác. InstantPage chủ yếu là nhẹ và tiện lợi, đồng thời có khả năng tương thích tốt. Không giống như pjax, đòi hỏi nhiều điều chỉnh cấu hình và tương thích với các JS khác trên cùng một trang.[/tip]