找到
3
篇与
Hướng Dẫn
相关的结果
-
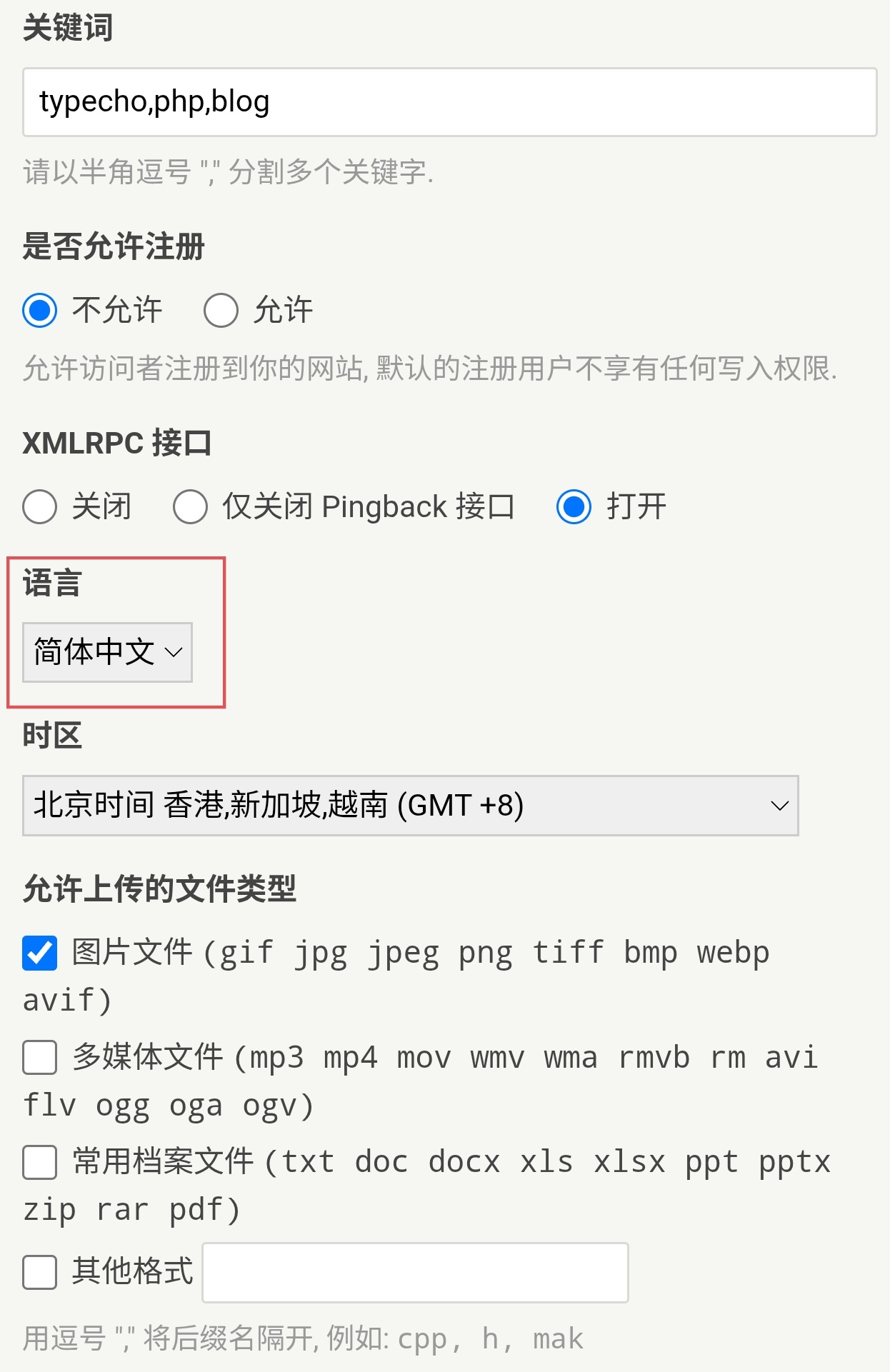
 Thêm ngôn ngữ tiếng Anh vào Typecho Như tiêu đề thì hôm nay mình sẽ hướng dẫn mọi người thêm tiếng Anh vào Typecho cho dễ sử dụng hơn một chút. Đầu tiên bạn hãy tải file đính kèm ở phía dưới bài viết này về sau đó upload và giải nén vào vào thư mục usr sẽ có đường dẫn usr/langs. Sau đó vào cài đặt cơ bản của Typecho (https:/xxx/admin/options-general.php) sẽ xuất hiện thêm chỗ phần đổi ngôn ngữ và bạn chỉ cần chọn sang English và lưu lại là xong. langs.jpg图片 Link tải: Chúc các bạn thành công!
Thêm ngôn ngữ tiếng Anh vào Typecho Như tiêu đề thì hôm nay mình sẽ hướng dẫn mọi người thêm tiếng Anh vào Typecho cho dễ sử dụng hơn một chút. Đầu tiên bạn hãy tải file đính kèm ở phía dưới bài viết này về sau đó upload và giải nén vào vào thư mục usr sẽ có đường dẫn usr/langs. Sau đó vào cài đặt cơ bản của Typecho (https:/xxx/admin/options-general.php) sẽ xuất hiện thêm chỗ phần đổi ngôn ngữ và bạn chỉ cần chọn sang English và lưu lại là xong. langs.jpg图片 Link tải: Chúc các bạn thành công! -
 Hướng Dẫn Lấy Site Key, Secret Key Google reCaptCha Google reCAPTCHA là một dịch vụ bảo mật nổi tiếng, bảo vệ trang web của bạn bằng captcha. Việc tích hợp Google reCAPTCHA bên trong trang web hoặc ứng dụng của bạn yêu cầu domain web hoặc ứng dụng đó phải được đăng ký với Google để nhận được các key API. Trong bài viết này mình sẽ hướng dẫn bạn cách lấy Site Key, Secret Key Google reCAPTCHA. Có 2 key Secret Key và Site Key cũng có thể gọi là khóa riêng tư và công khai. Site Key: Được sử dụng để hiển thị reCAPTCHA trong một trang. Secret Key: Để thực hiện xác thực phía máy chủ. Các bước để lấy Site Key và Secret Key Bước 1 Bạn truy cập vào địa chỉ https://www.google.com/recaptcha/about/ chọn v3 Admin Console. chon-v3-admin-console.png图片 Bước 2 Nếu bạn chưa từng đăng ký website nào thì bạn sẽ được chuyển sang trang đăng ký. Tại đây bạn sẽ điền các thông tin về trang web như sau: Label: Điền tên nhãn. reCAPTCHA type: Chọn loại reCAPTCHA theo nhu cầu của bạn. Domains: Nhập địa chỉ web của bạn, nơi các key sẽ được sử dụng. Owners: Bạn có thể thêm chủ sở hữu. Accept the reCAPTCHA Terms of Service: Đồng ý với các điều khoản của google. Send alerts to owners: Tích để nhận được các thông báo khi bạn gặp sự cố. dang-ky-web-google-captcha.png图片 Tùy chỉnh xong chọn Submit Bước 3 Sau khi bấm Submit thì Site Key và Secret Key sẽ xuất hiện site-key-va-secret-key.png图片 Như vậy là mình đã hướng dẫn xong cách lấy Site Key, Secret Key Google reCAPTCHA. Cảm ơn bạn đã đọc bài viết.
Hướng Dẫn Lấy Site Key, Secret Key Google reCaptCha Google reCAPTCHA là một dịch vụ bảo mật nổi tiếng, bảo vệ trang web của bạn bằng captcha. Việc tích hợp Google reCAPTCHA bên trong trang web hoặc ứng dụng của bạn yêu cầu domain web hoặc ứng dụng đó phải được đăng ký với Google để nhận được các key API. Trong bài viết này mình sẽ hướng dẫn bạn cách lấy Site Key, Secret Key Google reCAPTCHA. Có 2 key Secret Key và Site Key cũng có thể gọi là khóa riêng tư và công khai. Site Key: Được sử dụng để hiển thị reCAPTCHA trong một trang. Secret Key: Để thực hiện xác thực phía máy chủ. Các bước để lấy Site Key và Secret Key Bước 1 Bạn truy cập vào địa chỉ https://www.google.com/recaptcha/about/ chọn v3 Admin Console. chon-v3-admin-console.png图片 Bước 2 Nếu bạn chưa từng đăng ký website nào thì bạn sẽ được chuyển sang trang đăng ký. Tại đây bạn sẽ điền các thông tin về trang web như sau: Label: Điền tên nhãn. reCAPTCHA type: Chọn loại reCAPTCHA theo nhu cầu của bạn. Domains: Nhập địa chỉ web của bạn, nơi các key sẽ được sử dụng. Owners: Bạn có thể thêm chủ sở hữu. Accept the reCAPTCHA Terms of Service: Đồng ý với các điều khoản của google. Send alerts to owners: Tích để nhận được các thông báo khi bạn gặp sự cố. dang-ky-web-google-captcha.png图片 Tùy chỉnh xong chọn Submit Bước 3 Sau khi bấm Submit thì Site Key và Secret Key sẽ xuất hiện site-key-va-secret-key.png图片 Như vậy là mình đã hướng dẫn xong cách lấy Site Key, Secret Key Google reCAPTCHA. Cảm ơn bạn đã đọc bài viết. -
 Hướng Dẫn Cài PJAX Cho Blog Của Bạn Giới thiệu: Pjax là một plugin jQuery sử dụng ajax và pushState để mang lại trải nghiệm duyệt web nhanh chóng với các liên kết cố định. Pjax hoạt động bằng cách tìm nạp HTML từ máy chủ của bạn thông qua ajax và thay thế nội dung của phần tử vùng chứa trên trang của bạn bằng HTML đã tải. Sau đó, nó cập nhật URL hiện tại trong trình duyệt bằng cách sử dụng pushState. [tip type="yellow"]Kiến thức html & javascript cơ bản là bắt buộc. Nếu bạn không biết thẻ div và script, vui lòng bỏ qua bài viết này. ::(滑稽)[/tip] Hướng dẫn cài đặt Pjax: Dán 2 script này vào blog/website của bạn <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/jquery.pjax/2.0.1/jquery.pjax.min.js"></script>JavaScript cơ bản: $(document).pjax(selector, 'a[target!=_blank]', '.container', options) [colour type=" red"]Chú thích:[/colour] selector dùng để liên kết các chuỗi pjax, thường là thẻ a, nếu bạn muốn xóa một số URL bên ngoài, ở đây có thể là a[href^='https://all4u.cf'] .container là vùng chứa chuyển đổi nội dung, ví dụ container. Có nghĩa là chỉ có nội dung trong thẻ này la được làm mới. Như đã nói, bạn có thể thay đổi thành tên gì cũng được nhưng đừng trùng với các thẻ css để tránh gây ra vài lỗi vặt. timeout là thời gian chờ ajax tính bằng mili giây sau đó buộc phải làm mới hoàn toàn. Ví dụ code HTML cơ bản: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Hướng dẫn tạo PJAX cho Blog/website</title> </head> <body> <div id="container"> <h1>Nội dung cần được làm mới</h1> </div> </body> </html>Thêm hoạt ảnh khi load trang: Cái này cũng không cần thiết lắm, bạn nào thích thì cứ thêm (mình thêm vì muốn cho người khác biết trang mình có Pjax :&(蛆音娘_卖萌)) Để tải hoạt ảnh chỉ cần sử dụng hai sự kiện pjax:start và pjax:end Code js hoạt ảnh: $(document).on('pjax:start', function(event) { NProgress.start(); //Bắt đầu tải hoạt ảnh }); $(document).on('pjax:end', function(event) { NProgress.done(); //Kết thúc tải hoạt ảnh });Hoạt ảnh tải của mình hiện đang sử dụng là nprogress: http://ricostacruz.com/nprogress Giới thiệu về nprogress Giống như phần giới thiệu của jquery, nó được đặt ở header hoặc footer. <script src="https://cdn.bootcdn.net/ajax/libs/nprogress/0.2.0/nprogress.min.js"></script> <link href="https://cdn.bootcdn.net/ajax/libs/nprogress/0.2.0/nprogress.min.css" rel="stylesheet">[tip type="red"]Pjax sử dụng tài nguyên yêu cầu không đồng bộ, tức là mỗi lần yêu cầu dữ liệu nó không tìm nạp lại dữ liệu của toàn bộ trang mà chỉ lấy dữ liệu trong vùng chứa container. Do đó, nếu một vài code chức năng nằm ngoài vùng chứa container chức năng này sẽ không được thực thi (thường thì ta đặt vùng chứa container ở header mà nếu code header ở index khác với những trang khác thì Pjax sẽ không hoạt động ổn định).[/tip] Code hoàn chỉnh Qua những dòng trên thì ta có một code hoàn chỉnh như sau: [hide] <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>All4u</title> <link href="https://cdn.bootcdn.net/ajax/libs/nprogress/0.2.0/nprogress.min.css" rel="stylesheet" /> </head> <body> <div class="container"> <a href="/1">Trang 1</a> <br> <a href="/2">Trang 2</a> </div> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/jquery.pjax/2.0.1/jquery.pjax.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/nprogress/0.2.0/nprogress.min.js"></script> <script> $(document).pjax('a[target!=_blank]', '.container', { fragment: '.container', timeout: 8000 }); $(document).on('pjax:start', function(event) { NProgress.start(); }); $(document).on('pjax:end', function(event) { NProgress.done(); }); </script> </body> </html>[/hide] [tip type="green"]Như vậy là xong, đây là tất cả sự hiểu biết của mình về pjax đơn giản này và mình muốn chia sẻ đến mọi người! Nếu có đăng lại xin hãy ghi rõ nguồn. ::(乖)[/tip]
Hướng Dẫn Cài PJAX Cho Blog Của Bạn Giới thiệu: Pjax là một plugin jQuery sử dụng ajax và pushState để mang lại trải nghiệm duyệt web nhanh chóng với các liên kết cố định. Pjax hoạt động bằng cách tìm nạp HTML từ máy chủ của bạn thông qua ajax và thay thế nội dung của phần tử vùng chứa trên trang của bạn bằng HTML đã tải. Sau đó, nó cập nhật URL hiện tại trong trình duyệt bằng cách sử dụng pushState. [tip type="yellow"]Kiến thức html & javascript cơ bản là bắt buộc. Nếu bạn không biết thẻ div và script, vui lòng bỏ qua bài viết này. ::(滑稽)[/tip] Hướng dẫn cài đặt Pjax: Dán 2 script này vào blog/website của bạn <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/jquery.pjax/2.0.1/jquery.pjax.min.js"></script>JavaScript cơ bản: $(document).pjax(selector, 'a[target!=_blank]', '.container', options) [colour type=" red"]Chú thích:[/colour] selector dùng để liên kết các chuỗi pjax, thường là thẻ a, nếu bạn muốn xóa một số URL bên ngoài, ở đây có thể là a[href^='https://all4u.cf'] .container là vùng chứa chuyển đổi nội dung, ví dụ container. Có nghĩa là chỉ có nội dung trong thẻ này la được làm mới. Như đã nói, bạn có thể thay đổi thành tên gì cũng được nhưng đừng trùng với các thẻ css để tránh gây ra vài lỗi vặt. timeout là thời gian chờ ajax tính bằng mili giây sau đó buộc phải làm mới hoàn toàn. Ví dụ code HTML cơ bản: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Hướng dẫn tạo PJAX cho Blog/website</title> </head> <body> <div id="container"> <h1>Nội dung cần được làm mới</h1> </div> </body> </html>Thêm hoạt ảnh khi load trang: Cái này cũng không cần thiết lắm, bạn nào thích thì cứ thêm (mình thêm vì muốn cho người khác biết trang mình có Pjax :&(蛆音娘_卖萌)) Để tải hoạt ảnh chỉ cần sử dụng hai sự kiện pjax:start và pjax:end Code js hoạt ảnh: $(document).on('pjax:start', function(event) { NProgress.start(); //Bắt đầu tải hoạt ảnh }); $(document).on('pjax:end', function(event) { NProgress.done(); //Kết thúc tải hoạt ảnh });Hoạt ảnh tải của mình hiện đang sử dụng là nprogress: http://ricostacruz.com/nprogress Giới thiệu về nprogress Giống như phần giới thiệu của jquery, nó được đặt ở header hoặc footer. <script src="https://cdn.bootcdn.net/ajax/libs/nprogress/0.2.0/nprogress.min.js"></script> <link href="https://cdn.bootcdn.net/ajax/libs/nprogress/0.2.0/nprogress.min.css" rel="stylesheet">[tip type="red"]Pjax sử dụng tài nguyên yêu cầu không đồng bộ, tức là mỗi lần yêu cầu dữ liệu nó không tìm nạp lại dữ liệu của toàn bộ trang mà chỉ lấy dữ liệu trong vùng chứa container. Do đó, nếu một vài code chức năng nằm ngoài vùng chứa container chức năng này sẽ không được thực thi (thường thì ta đặt vùng chứa container ở header mà nếu code header ở index khác với những trang khác thì Pjax sẽ không hoạt động ổn định).[/tip] Code hoàn chỉnh Qua những dòng trên thì ta có một code hoàn chỉnh như sau: [hide] <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>All4u</title> <link href="https://cdn.bootcdn.net/ajax/libs/nprogress/0.2.0/nprogress.min.css" rel="stylesheet" /> </head> <body> <div class="container"> <a href="/1">Trang 1</a> <br> <a href="/2">Trang 2</a> </div> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/jquery.pjax/2.0.1/jquery.pjax.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/nprogress/0.2.0/nprogress.min.js"></script> <script> $(document).pjax('a[target!=_blank]', '.container', { fragment: '.container', timeout: 8000 }); $(document).on('pjax:start', function(event) { NProgress.start(); }); $(document).on('pjax:end', function(event) { NProgress.done(); }); </script> </body> </html>[/hide] [tip type="green"]Như vậy là xong, đây là tất cả sự hiểu biết của mình về pjax đơn giản này và mình muốn chia sẻ đến mọi người! Nếu có đăng lại xin hãy ghi rõ nguồn. ::(乖)[/tip]