找到
88
篇与
Admin
相关的结果
- 第 5 页
-
 GiftCode Tặng Người Chơi Game Tân Ô Long Viện Mới Nhất Ô long viện Tân Ô Long Viện chính là tựa game mobile đầu tiên được chuyển thể từ bộ truyện tranh Ô Long Viện đã rất quen thuộc với nhiều bạn đọc Việt Nam. Đến với game Tân Ô Long Viện người chơi sẽ được xả stress với những giây phút thư giãn tuyệt vời nhất. Sau đây là trọn bộ mã code Tân Ô Long Viện vừa mới được phát hành cùng với hướng dẫn cách nhập code Tân Ô Long Viện, mời các bạn cùng tham khảo. GiftCode Tân ô long viện GiftCode图片 OLONG2022 VIP888 DAUNAM2022 SUPHUBU69 TIEUSUDE66 HOACA8686 Cách nhận giftcode Truy cập vào đường link đăng nhập SOHA: https://nap.sohagame.vn/tanolongvien Bước 1: đăng nhập tài khoản đang chơi Tân Ô Long Viện, hãy chọn nhân vật mà bạn muốn nhận thưởng từ giftcode. Bước 2: Sau khi chọn tài khoản và nhân vật, hãy chọn mục Giftcode. Nhập các code còn trong thời gian hiệu lực ở trên và chọn Sử dụng, nếu code đó còn hiệu lực, bạn sẽ thấy thông báo Sử dụng giftcode thành công. Bước 3: Chọn Thư và kiểm tra các thư có chứa phần thưởng từ giftcode. Thường các thư này sẽ có tiêu đề là thư quà giftcode. Nên chúng sẽ không bị nhầm lẫn với những thư quà khác được gửi về từ hệ thống. :&(蛆音娘_滑稽)
GiftCode Tặng Người Chơi Game Tân Ô Long Viện Mới Nhất Ô long viện Tân Ô Long Viện chính là tựa game mobile đầu tiên được chuyển thể từ bộ truyện tranh Ô Long Viện đã rất quen thuộc với nhiều bạn đọc Việt Nam. Đến với game Tân Ô Long Viện người chơi sẽ được xả stress với những giây phút thư giãn tuyệt vời nhất. Sau đây là trọn bộ mã code Tân Ô Long Viện vừa mới được phát hành cùng với hướng dẫn cách nhập code Tân Ô Long Viện, mời các bạn cùng tham khảo. GiftCode Tân ô long viện GiftCode图片 OLONG2022 VIP888 DAUNAM2022 SUPHUBU69 TIEUSUDE66 HOACA8686 Cách nhận giftcode Truy cập vào đường link đăng nhập SOHA: https://nap.sohagame.vn/tanolongvien Bước 1: đăng nhập tài khoản đang chơi Tân Ô Long Viện, hãy chọn nhân vật mà bạn muốn nhận thưởng từ giftcode. Bước 2: Sau khi chọn tài khoản và nhân vật, hãy chọn mục Giftcode. Nhập các code còn trong thời gian hiệu lực ở trên và chọn Sử dụng, nếu code đó còn hiệu lực, bạn sẽ thấy thông báo Sử dụng giftcode thành công. Bước 3: Chọn Thư và kiểm tra các thư có chứa phần thưởng từ giftcode. Thường các thư này sẽ có tiêu đề là thư quà giftcode. Nên chúng sẽ không bị nhầm lẫn với những thư quà khác được gửi về từ hệ thống. :&(蛆音娘_滑稽) -
 Hosting Miễn Phí Trọn Đời Với Nhiều Tính Năng Hosting Là hosting miễn phí được cung cấp bởi 123HOST. Dành cho các đối tượng khách hàng là cá nhân, sinh viên, lập trình viên sử dụng cho blog cá nhân, phục vụ mục đích học tập nghiên cứu. Các công ty khởi nghiệp. Hosting miễn phí tại 123HOST sử dụng tất cả các công nghệ hosting cao cấp như CloudLinux, Litespeed Enterprise, Chống tấn công DDoS hai lớp. Bạn sẽ được trải nghiệm hosting cao cấp với chi phí 0 đồng. Hosting miễn phí tại 123host có thông số cực kì ấn tượng, load nhanh, litespeed, và nhiều tính năng khác. Đi kèm với hệ quản trị DirectAdmin giúp tối ưu giao diện quản lí host dễ tiếp cận tới người dùng. :&(蛆音娘_摊手) Hình ảnh về hosting DirectAdmin图片 Các Tính Năng DA图片 Link đăng kí [button color=" #ff0000" url="https://123host.vn/hosting-mien-phi.html?utm_source=INV&utm_medium=FHREF&utm_campaign=132535"]Đăng kí hosting miễn phí ngay[/button]
Hosting Miễn Phí Trọn Đời Với Nhiều Tính Năng Hosting Là hosting miễn phí được cung cấp bởi 123HOST. Dành cho các đối tượng khách hàng là cá nhân, sinh viên, lập trình viên sử dụng cho blog cá nhân, phục vụ mục đích học tập nghiên cứu. Các công ty khởi nghiệp. Hosting miễn phí tại 123HOST sử dụng tất cả các công nghệ hosting cao cấp như CloudLinux, Litespeed Enterprise, Chống tấn công DDoS hai lớp. Bạn sẽ được trải nghiệm hosting cao cấp với chi phí 0 đồng. Hosting miễn phí tại 123host có thông số cực kì ấn tượng, load nhanh, litespeed, và nhiều tính năng khác. Đi kèm với hệ quản trị DirectAdmin giúp tối ưu giao diện quản lí host dễ tiếp cận tới người dùng. :&(蛆音娘_摊手) Hình ảnh về hosting DirectAdmin图片 Các Tính Năng DA图片 Link đăng kí [button color=" #ff0000" url="https://123host.vn/hosting-mien-phi.html?utm_source=INV&utm_medium=FHREF&utm_campaign=132535"]Đăng kí hosting miễn phí ngay[/button] -
 Source Code Hệ Thống Tố Cáo Lừa Đảo Tính năng Code được viết và xây dựng được 90% Tố cáo lừa đảo Check uy tín Gây quỹ nhóm admin Load nhanh, sử dụng boostrap mới nhất Code được share by Công Phú Demo ảnh Hệ Thống图片 Admin图片 Tải code [button color=" #000000" url="https://drive.google.com/file/d/1OV-qhZGIfEzsec8ZLP4pN5Y0X9h9DiOi/view?usp=drivesdk"]Tải xuống[/button]
Source Code Hệ Thống Tố Cáo Lừa Đảo Tính năng Code được viết và xây dựng được 90% Tố cáo lừa đảo Check uy tín Gây quỹ nhóm admin Load nhanh, sử dụng boostrap mới nhất Code được share by Công Phú Demo ảnh Hệ Thống图片 Admin图片 Tải code [button color=" #000000" url="https://drive.google.com/file/d/1OV-qhZGIfEzsec8ZLP4pN5Y0X9h9DiOi/view?usp=drivesdk"]Tải xuống[/button] -
 Hướng Dẫn Cài PJAX Cho Blog Của Bạn Giới thiệu: Pjax là một plugin jQuery sử dụng ajax và pushState để mang lại trải nghiệm duyệt web nhanh chóng với các liên kết cố định. Pjax hoạt động bằng cách tìm nạp HTML từ máy chủ của bạn thông qua ajax và thay thế nội dung của phần tử vùng chứa trên trang của bạn bằng HTML đã tải. Sau đó, nó cập nhật URL hiện tại trong trình duyệt bằng cách sử dụng pushState. [tip type="yellow"]Kiến thức html & javascript cơ bản là bắt buộc. Nếu bạn không biết thẻ div và script, vui lòng bỏ qua bài viết này. ::(滑稽)[/tip] Hướng dẫn cài đặt Pjax: Dán 2 script này vào blog/website của bạn <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/jquery.pjax/2.0.1/jquery.pjax.min.js"></script>JavaScript cơ bản: $(document).pjax(selector, 'a[target!=_blank]', '.container', options) [colour type=" red"]Chú thích:[/colour] selector dùng để liên kết các chuỗi pjax, thường là thẻ a, nếu bạn muốn xóa một số URL bên ngoài, ở đây có thể là a[href^='https://all4u.cf'] .container là vùng chứa chuyển đổi nội dung, ví dụ container. Có nghĩa là chỉ có nội dung trong thẻ này la được làm mới. Như đã nói, bạn có thể thay đổi thành tên gì cũng được nhưng đừng trùng với các thẻ css để tránh gây ra vài lỗi vặt. timeout là thời gian chờ ajax tính bằng mili giây sau đó buộc phải làm mới hoàn toàn. Ví dụ code HTML cơ bản: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Hướng dẫn tạo PJAX cho Blog/website</title> </head> <body> <div id="container"> <h1>Nội dung cần được làm mới</h1> </div> </body> </html>Thêm hoạt ảnh khi load trang: Cái này cũng không cần thiết lắm, bạn nào thích thì cứ thêm (mình thêm vì muốn cho người khác biết trang mình có Pjax :&(蛆音娘_卖萌)) Để tải hoạt ảnh chỉ cần sử dụng hai sự kiện pjax:start và pjax:end Code js hoạt ảnh: $(document).on('pjax:start', function(event) { NProgress.start(); //Bắt đầu tải hoạt ảnh }); $(document).on('pjax:end', function(event) { NProgress.done(); //Kết thúc tải hoạt ảnh });Hoạt ảnh tải của mình hiện đang sử dụng là nprogress: http://ricostacruz.com/nprogress Giới thiệu về nprogress Giống như phần giới thiệu của jquery, nó được đặt ở header hoặc footer. <script src="https://cdn.bootcdn.net/ajax/libs/nprogress/0.2.0/nprogress.min.js"></script> <link href="https://cdn.bootcdn.net/ajax/libs/nprogress/0.2.0/nprogress.min.css" rel="stylesheet">[tip type="red"]Pjax sử dụng tài nguyên yêu cầu không đồng bộ, tức là mỗi lần yêu cầu dữ liệu nó không tìm nạp lại dữ liệu của toàn bộ trang mà chỉ lấy dữ liệu trong vùng chứa container. Do đó, nếu một vài code chức năng nằm ngoài vùng chứa container chức năng này sẽ không được thực thi (thường thì ta đặt vùng chứa container ở header mà nếu code header ở index khác với những trang khác thì Pjax sẽ không hoạt động ổn định).[/tip] Code hoàn chỉnh Qua những dòng trên thì ta có một code hoàn chỉnh như sau: [hide] <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>All4u</title> <link href="https://cdn.bootcdn.net/ajax/libs/nprogress/0.2.0/nprogress.min.css" rel="stylesheet" /> </head> <body> <div class="container"> <a href="/1">Trang 1</a> <br> <a href="/2">Trang 2</a> </div> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/jquery.pjax/2.0.1/jquery.pjax.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/nprogress/0.2.0/nprogress.min.js"></script> <script> $(document).pjax('a[target!=_blank]', '.container', { fragment: '.container', timeout: 8000 }); $(document).on('pjax:start', function(event) { NProgress.start(); }); $(document).on('pjax:end', function(event) { NProgress.done(); }); </script> </body> </html>[/hide] [tip type="green"]Như vậy là xong, đây là tất cả sự hiểu biết của mình về pjax đơn giản này và mình muốn chia sẻ đến mọi người! Nếu có đăng lại xin hãy ghi rõ nguồn. ::(乖)[/tip]
Hướng Dẫn Cài PJAX Cho Blog Của Bạn Giới thiệu: Pjax là một plugin jQuery sử dụng ajax và pushState để mang lại trải nghiệm duyệt web nhanh chóng với các liên kết cố định. Pjax hoạt động bằng cách tìm nạp HTML từ máy chủ của bạn thông qua ajax và thay thế nội dung của phần tử vùng chứa trên trang của bạn bằng HTML đã tải. Sau đó, nó cập nhật URL hiện tại trong trình duyệt bằng cách sử dụng pushState. [tip type="yellow"]Kiến thức html & javascript cơ bản là bắt buộc. Nếu bạn không biết thẻ div và script, vui lòng bỏ qua bài viết này. ::(滑稽)[/tip] Hướng dẫn cài đặt Pjax: Dán 2 script này vào blog/website của bạn <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/jquery.pjax/2.0.1/jquery.pjax.min.js"></script>JavaScript cơ bản: $(document).pjax(selector, 'a[target!=_blank]', '.container', options) [colour type=" red"]Chú thích:[/colour] selector dùng để liên kết các chuỗi pjax, thường là thẻ a, nếu bạn muốn xóa một số URL bên ngoài, ở đây có thể là a[href^='https://all4u.cf'] .container là vùng chứa chuyển đổi nội dung, ví dụ container. Có nghĩa là chỉ có nội dung trong thẻ này la được làm mới. Như đã nói, bạn có thể thay đổi thành tên gì cũng được nhưng đừng trùng với các thẻ css để tránh gây ra vài lỗi vặt. timeout là thời gian chờ ajax tính bằng mili giây sau đó buộc phải làm mới hoàn toàn. Ví dụ code HTML cơ bản: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Hướng dẫn tạo PJAX cho Blog/website</title> </head> <body> <div id="container"> <h1>Nội dung cần được làm mới</h1> </div> </body> </html>Thêm hoạt ảnh khi load trang: Cái này cũng không cần thiết lắm, bạn nào thích thì cứ thêm (mình thêm vì muốn cho người khác biết trang mình có Pjax :&(蛆音娘_卖萌)) Để tải hoạt ảnh chỉ cần sử dụng hai sự kiện pjax:start và pjax:end Code js hoạt ảnh: $(document).on('pjax:start', function(event) { NProgress.start(); //Bắt đầu tải hoạt ảnh }); $(document).on('pjax:end', function(event) { NProgress.done(); //Kết thúc tải hoạt ảnh });Hoạt ảnh tải của mình hiện đang sử dụng là nprogress: http://ricostacruz.com/nprogress Giới thiệu về nprogress Giống như phần giới thiệu của jquery, nó được đặt ở header hoặc footer. <script src="https://cdn.bootcdn.net/ajax/libs/nprogress/0.2.0/nprogress.min.js"></script> <link href="https://cdn.bootcdn.net/ajax/libs/nprogress/0.2.0/nprogress.min.css" rel="stylesheet">[tip type="red"]Pjax sử dụng tài nguyên yêu cầu không đồng bộ, tức là mỗi lần yêu cầu dữ liệu nó không tìm nạp lại dữ liệu của toàn bộ trang mà chỉ lấy dữ liệu trong vùng chứa container. Do đó, nếu một vài code chức năng nằm ngoài vùng chứa container chức năng này sẽ không được thực thi (thường thì ta đặt vùng chứa container ở header mà nếu code header ở index khác với những trang khác thì Pjax sẽ không hoạt động ổn định).[/tip] Code hoàn chỉnh Qua những dòng trên thì ta có một code hoàn chỉnh như sau: [hide] <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>All4u</title> <link href="https://cdn.bootcdn.net/ajax/libs/nprogress/0.2.0/nprogress.min.css" rel="stylesheet" /> </head> <body> <div class="container"> <a href="/1">Trang 1</a> <br> <a href="/2">Trang 2</a> </div> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/jquery.pjax/2.0.1/jquery.pjax.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/nprogress/0.2.0/nprogress.min.js"></script> <script> $(document).pjax('a[target!=_blank]', '.container', { fragment: '.container', timeout: 8000 }); $(document).on('pjax:start', function(event) { NProgress.start(); }); $(document).on('pjax:end', function(event) { NProgress.done(); }); </script> </body> </html>[/hide] [tip type="green"]Như vậy là xong, đây là tất cả sự hiểu biết của mình về pjax đơn giản này và mình muốn chia sẻ đến mọi người! Nếu có đăng lại xin hãy ghi rõ nguồn. ::(乖)[/tip] -
 Tăng Tốc Website Với Instant Page Giới thiệu Trang chủ: https://instant.page Github: https://github.com/instantpage/instant.page [tip type="blue"]Làm cho trang web của bạn trở nên tức thì trong 1 phút và cải thiện đáng kể tỷ lệ chuyển trang của website.[/tip] instantclick.jpeg图片 Cách sử dụng Dán JS này trực tiếp vào website của bạn <script src="//instant.page/5.1.0" type="module" integrity="sha384-by67kQnR+pyfy8yWP4kPO12fHKRLHZPfEsiSXR8u2IKcTdxD805MGUXBzVPnkLHw"></script>JS này được lưu trữ trên Cloudflare worker, vì vậy tốc độ sẽ ổn hơn cho website. Nguyên tắc Khi người dùng di chuột qua liên kết, <head> nó sẽ tự động tạo một liên kết <link rel="prefetch" href="url"> để tải trước và lưu vào bộ nhớ đệm, và khi người dùng nhấp vào liên kết, nội dung được lưu trong bộ nhớ cache sẽ được load ngay lập tức. Cấu hình Cấu hình mặc định là tải trước sau khi người dùng di chuột qua liên kết trong 65mili/giây. Có thể thay đổi bằng cách sửa thẻ <body> thêm <body data-instant-intensity="mousedown". <body data-instant-intensity="mousedown"> ... </body>Sửa đổi độ trễ tải trước mặc định Sử dụng data-instant-intensity="tốc độ (đơn vị ms)", ví dụ: <body data-instant-intensity="150"> ... </body>Điều chỉnh thời gian trễ thành 150ms. Các liên kết được tải trước ngay khi click vào Điều này sẽ chỉ hoạt động trên thiết bị di động và nó thường không được khuyến khích vì mức tiêu thụ lưu lượng quá lớn và gây lãng phí. <body data-instant-intensity="viewport"> ... </body>Nếu bạn cần sử dụng nó trên tất cả các thiết bị thay vì chỉ thiết bị di động thì sửa thành data-instant-intensity="viewport-all", cần lưu ý rằng nếu người dùng đang sử dụng mạng 2G hoặc đã bật tính năng bảo vệ dữ liệu, nó sẽ không hoạt động. Vấn đề phân trang Nếu phân trang không hoạt động tốt, tải trước theo mặc định thì hãy sửa đổi các liên kết như sau: <a href="articles?page=2" data-instant>Trang 2</a>Lời cuối [tip type="green"]Nếu bạn cần trải nghiệm nhanh hơn và tốt hơn, mình khuyên bạn nên sử dụng pjax hoặc một vài cách khác. InstantPage chủ yếu là nhẹ và tiện lợi, đồng thời có khả năng tương thích tốt. Không giống như pjax, đòi hỏi nhiều điều chỉnh cấu hình và tương thích với các JS khác trên cùng một trang.[/tip]
Tăng Tốc Website Với Instant Page Giới thiệu Trang chủ: https://instant.page Github: https://github.com/instantpage/instant.page [tip type="blue"]Làm cho trang web của bạn trở nên tức thì trong 1 phút và cải thiện đáng kể tỷ lệ chuyển trang của website.[/tip] instantclick.jpeg图片 Cách sử dụng Dán JS này trực tiếp vào website của bạn <script src="//instant.page/5.1.0" type="module" integrity="sha384-by67kQnR+pyfy8yWP4kPO12fHKRLHZPfEsiSXR8u2IKcTdxD805MGUXBzVPnkLHw"></script>JS này được lưu trữ trên Cloudflare worker, vì vậy tốc độ sẽ ổn hơn cho website. Nguyên tắc Khi người dùng di chuột qua liên kết, <head> nó sẽ tự động tạo một liên kết <link rel="prefetch" href="url"> để tải trước và lưu vào bộ nhớ đệm, và khi người dùng nhấp vào liên kết, nội dung được lưu trong bộ nhớ cache sẽ được load ngay lập tức. Cấu hình Cấu hình mặc định là tải trước sau khi người dùng di chuột qua liên kết trong 65mili/giây. Có thể thay đổi bằng cách sửa thẻ <body> thêm <body data-instant-intensity="mousedown". <body data-instant-intensity="mousedown"> ... </body>Sửa đổi độ trễ tải trước mặc định Sử dụng data-instant-intensity="tốc độ (đơn vị ms)", ví dụ: <body data-instant-intensity="150"> ... </body>Điều chỉnh thời gian trễ thành 150ms. Các liên kết được tải trước ngay khi click vào Điều này sẽ chỉ hoạt động trên thiết bị di động và nó thường không được khuyến khích vì mức tiêu thụ lưu lượng quá lớn và gây lãng phí. <body data-instant-intensity="viewport"> ... </body>Nếu bạn cần sử dụng nó trên tất cả các thiết bị thay vì chỉ thiết bị di động thì sửa thành data-instant-intensity="viewport-all", cần lưu ý rằng nếu người dùng đang sử dụng mạng 2G hoặc đã bật tính năng bảo vệ dữ liệu, nó sẽ không hoạt động. Vấn đề phân trang Nếu phân trang không hoạt động tốt, tải trước theo mặc định thì hãy sửa đổi các liên kết như sau: <a href="articles?page=2" data-instant>Trang 2</a>Lời cuối [tip type="green"]Nếu bạn cần trải nghiệm nhanh hơn và tốt hơn, mình khuyên bạn nên sử dụng pjax hoặc một vài cách khác. InstantPage chủ yếu là nhẹ và tiện lợi, đồng thời có khả năng tương thích tốt. Không giống như pjax, đòi hỏi nhiều điều chỉnh cấu hình và tương thích với các JS khác trên cùng một trang.[/tip] -
 Một Số Mẹo Hay Cho Máy Xiaomi Xách Tay Và Chính Hãng Đôi lời tâm sự Đối với các anh em dùng các dòng xiaomi xách tay, nếu anh em không muốn unlock máy để up rom thì sau đây mình sẽ hướng dẫn một số cài đặt đơn giản cho máy của anh em nhanh, mượt, pin trâu hơn, hơn nữa có thể full 99% tiếng việt MIUI图片 Ứng dụng để cài đặt Sử dụng ứng dụng SetEdit có sẵn trên CH Play Ứng Dụng SetEdit图片 Bật 120hz cho toàn bộ ứng dụng Vào cài đặt -> màn hình -> tốc độ làm mới -> chọn 120hz Tìm đến dòng user_refresh_rate chọn edit, sửa thành 1 Đổi ngôn ngữ, vùng sang Việt Nam Tìm dòng system_locales chọn edit, sửa thành vi-VN Tắt tự động quét mạng wifi Nhấn Thêm cài đặt mới và nhập wifi.supplicant_scan_interval và đặt giá trị của nó ở 120 Nhấn Thêm cài đặt mới và nhập pm.sleep_mode và đặt giá trị của nó là 1 Kết thúc [tip type="green"]Cảm ơn các bạn đã đọc, đây là 1 số mẹo mình sưu tập được, chính mình cũng đang sử dụng em Xiaomi Redmi K40 Pro 5G. Các bạn có cần hỗ trợ gì hãy để lại bình luận bên dưới! :&(蛆音娘_卖萌)[/tip]
Một Số Mẹo Hay Cho Máy Xiaomi Xách Tay Và Chính Hãng Đôi lời tâm sự Đối với các anh em dùng các dòng xiaomi xách tay, nếu anh em không muốn unlock máy để up rom thì sau đây mình sẽ hướng dẫn một số cài đặt đơn giản cho máy của anh em nhanh, mượt, pin trâu hơn, hơn nữa có thể full 99% tiếng việt MIUI图片 Ứng dụng để cài đặt Sử dụng ứng dụng SetEdit có sẵn trên CH Play Ứng Dụng SetEdit图片 Bật 120hz cho toàn bộ ứng dụng Vào cài đặt -> màn hình -> tốc độ làm mới -> chọn 120hz Tìm đến dòng user_refresh_rate chọn edit, sửa thành 1 Đổi ngôn ngữ, vùng sang Việt Nam Tìm dòng system_locales chọn edit, sửa thành vi-VN Tắt tự động quét mạng wifi Nhấn Thêm cài đặt mới và nhập wifi.supplicant_scan_interval và đặt giá trị của nó ở 120 Nhấn Thêm cài đặt mới và nhập pm.sleep_mode và đặt giá trị của nó là 1 Kết thúc [tip type="green"]Cảm ơn các bạn đã đọc, đây là 1 số mẹo mình sưu tập được, chính mình cũng đang sử dụng em Xiaomi Redmi K40 Pro 5G. Các bạn có cần hỗ trợ gì hãy để lại bình luận bên dưới! :&(蛆音娘_卖萌)[/tip] -
 Code Web Nhạc Get Từ ZingMp3 và NhacCuaTui Nay lướt được bài hay leech về cho anh em :&(蛆音娘_卖萌) Tính năng Get Bảng Xếp Hạng tại index Tìm kiếm bài hát Link Download nhạc Trình Play nhạc gốc hỗ trợ trình duyệt nhẹ và máy đời thấp Bài hát đề xuất liên quan Lời bài hát Thông tin Tác giả, Ca sĩ, Thể loại Load nhanh, nhẹ, giao diện đơn giản :@(赞一个) Demo Trang Chủ图片 Bài Hát图片 Download [button color="#ff0000" url="http://vietup.net/tap-tin/mp3-zip/299923"]Tải Code[/button] [tip type="yellow"]Pass giải nén: keyit.ml[/tip] [tip type="green"]Code by NguyenPro và fix mod new version bởi Bé Nhí 119KG :@(惊喜)[/tip]
Code Web Nhạc Get Từ ZingMp3 và NhacCuaTui Nay lướt được bài hay leech về cho anh em :&(蛆音娘_卖萌) Tính năng Get Bảng Xếp Hạng tại index Tìm kiếm bài hát Link Download nhạc Trình Play nhạc gốc hỗ trợ trình duyệt nhẹ và máy đời thấp Bài hát đề xuất liên quan Lời bài hát Thông tin Tác giả, Ca sĩ, Thể loại Load nhanh, nhẹ, giao diện đơn giản :@(赞一个) Demo Trang Chủ图片 Bài Hát图片 Download [button color="#ff0000" url="http://vietup.net/tap-tin/mp3-zip/299923"]Tải Code[/button] [tip type="yellow"]Pass giải nén: keyit.ml[/tip] [tip type="green"]Code by NguyenPro và fix mod new version bởi Bé Nhí 119KG :@(惊喜)[/tip] -
 Đa Ngôn Ngữ Cho Code PHP Đây là function tích hợp sẵn, công dụng làm cho web của bạn dùng được nhiều ngôn ngữ :&(蛆音娘_害怕) Function function translate($text,$from,$to){ $url = "http://translate.google.com/translate_a/single?client=gtx&dt=t&ie=UTF-8&oe=UTF-8&sl=$from&tl=$to&q=". urlencode($text); set_time_limit(0); $ch = curl_init(); curl_setopt($ch, CURLOPT_USERAGENT, $_SERVER['HTTP_USER_AGENT']); curl_setopt($ch, CURLOPT_HEADER, false); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true); curl_setopt($ch, CURLOPT_MAXREDIRS,20); curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 40); curl_setopt($ch, CURLOPT_URL, $url); $result = curl_exec($ch); curl_close($ch); $result = json_decode($result); if(!empty($result)){ foreach($result[0] as $k){ $v[] = $k[0]; } return implode(" ", $v); } } function __($content) { $from = "vi"; if (isset($_COOKIE['language'])) { $to = $_COOKIE['language']; $translate = translate($content, $from, $to); if ($translate) { $lang = $translate; } return $lang; } else { return $content; } }Cách dùng <?=__('Nội Dung ');?>[tip type="yellow"]Bạn muốn dùng ngôn ngữ nào hãy sửa thành ngôn ngữ đó[/tip] $lang = "en"; //cái $lang là cái viết tắt của ngôn ngữ // en là English, zh là Trung Quốc $set = setcookie('language', $lang, time() + (31536000 * 30), "/"); // 31536000 = 365 ngàyNguồn: Trường Huy
Đa Ngôn Ngữ Cho Code PHP Đây là function tích hợp sẵn, công dụng làm cho web của bạn dùng được nhiều ngôn ngữ :&(蛆音娘_害怕) Function function translate($text,$from,$to){ $url = "http://translate.google.com/translate_a/single?client=gtx&dt=t&ie=UTF-8&oe=UTF-8&sl=$from&tl=$to&q=". urlencode($text); set_time_limit(0); $ch = curl_init(); curl_setopt($ch, CURLOPT_USERAGENT, $_SERVER['HTTP_USER_AGENT']); curl_setopt($ch, CURLOPT_HEADER, false); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true); curl_setopt($ch, CURLOPT_MAXREDIRS,20); curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 40); curl_setopt($ch, CURLOPT_URL, $url); $result = curl_exec($ch); curl_close($ch); $result = json_decode($result); if(!empty($result)){ foreach($result[0] as $k){ $v[] = $k[0]; } return implode(" ", $v); } } function __($content) { $from = "vi"; if (isset($_COOKIE['language'])) { $to = $_COOKIE['language']; $translate = translate($content, $from, $to); if ($translate) { $lang = $translate; } return $lang; } else { return $content; } }Cách dùng <?=__('Nội Dung ');?>[tip type="yellow"]Bạn muốn dùng ngôn ngữ nào hãy sửa thành ngôn ngữ đó[/tip] $lang = "en"; //cái $lang là cái viết tắt của ngôn ngữ // en là English, zh là Trung Quốc $set = setcookie('language', $lang, time() + (31536000 * 30), "/"); // 31536000 = 365 ngàyNguồn: Trường Huy -
 Chỉ Cần Hai Bàn Tay Và Một Cái Mồm Sinh ra trong gia đình không mấy khó khăn, bố làm giám đốc một công ty nhỏ, mẹ làm giáo viên, nhà có 2 anh em, là con cả trong gia đình, bản thân tôi sức khỏe cũng rất được tốt. Mọi thu nhập của gia đình đều phụ thuộc vào bố cũng chẳng được là bao. :&(蛆音娘_吐血) Khởi nghiệp图片 Ý thức được hoàn cảnh khó khăn của gia đình, không làm phụ lòng mong đợi của bố mẹ, tôi luôn đỡ đần mẹ những công việc dọn dẹp nhà cửa. Vất vả là vậy nhưng tôi không hề sao nhãng việc vui chơi. từ 2 bàn tay trắng và một cái mồm, tôi có thể kiếm 10k một ngày từ mẹ Với những nỗ lực cố gắng ấy, hy vọng một ngày không xa những ước mơ hoài bão của tôi sớm thành hiện thực. :&(蛆音娘_疑问)
Chỉ Cần Hai Bàn Tay Và Một Cái Mồm Sinh ra trong gia đình không mấy khó khăn, bố làm giám đốc một công ty nhỏ, mẹ làm giáo viên, nhà có 2 anh em, là con cả trong gia đình, bản thân tôi sức khỏe cũng rất được tốt. Mọi thu nhập của gia đình đều phụ thuộc vào bố cũng chẳng được là bao. :&(蛆音娘_吐血) Khởi nghiệp图片 Ý thức được hoàn cảnh khó khăn của gia đình, không làm phụ lòng mong đợi của bố mẹ, tôi luôn đỡ đần mẹ những công việc dọn dẹp nhà cửa. Vất vả là vậy nhưng tôi không hề sao nhãng việc vui chơi. từ 2 bàn tay trắng và một cái mồm, tôi có thể kiếm 10k một ngày từ mẹ Với những nỗ lực cố gắng ấy, hy vọng một ngày không xa những ước mơ hoài bão của tôi sớm thành hiện thực. :&(蛆音娘_疑问) -
 PlayTube Chia Sẻ Video Không Giới Hạn Tính năng người dùng Tải lên video: Tải lên bất kỳ video nào từ thiết bị của bạn và chia sẻ trực tuyến Nhập video: Nhập video dễ dàng từ YouTube, Dailymotion và Vimeo. Tự động nhập video: Chọn một vài từ khóa, chạy tác vụ, ngồi lại và hàng ngàn video sẽ được nhập từ YouTube và Dailymotion vào trang web của bạn! Hiệu suất & Khả năng cao: PlayTube có thể xử lý hơn 1B vidoes một cách dễ dàng, với hiệu suất và tốc độ rất cao. Tích hợp WoWonder: Chỉ với một cú nhấp chuột, người dùng có thể đăng nhập vào trang web của bạn bằng Mạng xã hội WoWonder. Thích & Không thích: Người dùng có thể thích hoặc không thích video. Hệ thống bình luận: Người dùng có thể bình luận về video. Đăng ký, Lịch sử, Xem các trang sau: Xem những gì bạn đã xem gần đây, khai thác các video khác của kênh bằng cách đăng ký kênh của họ và lưu video để xem chúng sau. Kênh người dùng: Người dùng có thể tạo kênh riêng của mình và tải lên / nhập các video không bị chặn. Hệ thống quảng cáo đầy đủ: Quản trị viên & Người dùng có thể tạo quảng cáo video, vpaid, rộng lớn và hình ảnh từ bảng quản trị. Trình tạo Sơ đồ trang web: Nếu bạn có 10 video, hoặc 1 tỷ video, hệ thống trình duyệt sơ đồ trang web của chúng tôi sẽ tạo ra một sơ đồ trang web mạnh mẽ và ping nó lên Google / Bing. Thân thiện với SEO: Liên kết thân thiện với SEO và mã HTML mà Google sẽ yêu thích! Bảng quản trị mạnh mẽ: Quản lý cài đặt, video, thiết kế và dễ dàng hơn rất nhiều từ bảng quản trị của chúng tôi. UI mạnh mẽ: Thiết kế đẹp và hiện đại. Chủ đề của bên thứ ba Demo ảnh TubeCMS图片 Trang Chủ图片 Cài đặt PHP 5.5 trở lên. MySQLi. Thư viện GD. mbopes. cURL. allow_url_fopen. Download [button color=" #000000" url="https://drive.google.com/file/d/1IZmWUWnWsN13Q9x8uJ0LD5vluNFDbPpx/view"]Tải xuống[/button]
PlayTube Chia Sẻ Video Không Giới Hạn Tính năng người dùng Tải lên video: Tải lên bất kỳ video nào từ thiết bị của bạn và chia sẻ trực tuyến Nhập video: Nhập video dễ dàng từ YouTube, Dailymotion và Vimeo. Tự động nhập video: Chọn một vài từ khóa, chạy tác vụ, ngồi lại và hàng ngàn video sẽ được nhập từ YouTube và Dailymotion vào trang web của bạn! Hiệu suất & Khả năng cao: PlayTube có thể xử lý hơn 1B vidoes một cách dễ dàng, với hiệu suất và tốc độ rất cao. Tích hợp WoWonder: Chỉ với một cú nhấp chuột, người dùng có thể đăng nhập vào trang web của bạn bằng Mạng xã hội WoWonder. Thích & Không thích: Người dùng có thể thích hoặc không thích video. Hệ thống bình luận: Người dùng có thể bình luận về video. Đăng ký, Lịch sử, Xem các trang sau: Xem những gì bạn đã xem gần đây, khai thác các video khác của kênh bằng cách đăng ký kênh của họ và lưu video để xem chúng sau. Kênh người dùng: Người dùng có thể tạo kênh riêng của mình và tải lên / nhập các video không bị chặn. Hệ thống quảng cáo đầy đủ: Quản trị viên & Người dùng có thể tạo quảng cáo video, vpaid, rộng lớn và hình ảnh từ bảng quản trị. Trình tạo Sơ đồ trang web: Nếu bạn có 10 video, hoặc 1 tỷ video, hệ thống trình duyệt sơ đồ trang web của chúng tôi sẽ tạo ra một sơ đồ trang web mạnh mẽ và ping nó lên Google / Bing. Thân thiện với SEO: Liên kết thân thiện với SEO và mã HTML mà Google sẽ yêu thích! Bảng quản trị mạnh mẽ: Quản lý cài đặt, video, thiết kế và dễ dàng hơn rất nhiều từ bảng quản trị của chúng tôi. UI mạnh mẽ: Thiết kế đẹp và hiện đại. Chủ đề của bên thứ ba Demo ảnh TubeCMS图片 Trang Chủ图片 Cài đặt PHP 5.5 trở lên. MySQLi. Thư viện GD. mbopes. cURL. allow_url_fopen. Download [button color=" #000000" url="https://drive.google.com/file/d/1IZmWUWnWsN13Q9x8uJ0LD5vluNFDbPpx/view"]Tải xuống[/button] -
 Hosting 1GB Disk 20GB Băng Thông SSL Free 2022 Thông tin Easy to Use Latest cPanel Hosting for 1 Website 1GB SSD Disk Space 20GB Monthly Bandwidth Some Premium Features 5 Email Accounts 1 FTP Account Unlimited SQL Databases Unlimited Subdomains Free Automatic SSL Certificate Imunify360 Premium Security Free Hosting Support (Lvl 1) 1-Click App Installer (Softaculous) Ảnh Thông Số图片 Trang chủ图片 Đăng kí [button color=" #ff0000" url="https://alchosting.net/free-hosting/"]Free Web Hosting - ALCHosting Networks[/button]
Hosting 1GB Disk 20GB Băng Thông SSL Free 2022 Thông tin Easy to Use Latest cPanel Hosting for 1 Website 1GB SSD Disk Space 20GB Monthly Bandwidth Some Premium Features 5 Email Accounts 1 FTP Account Unlimited SQL Databases Unlimited Subdomains Free Automatic SSL Certificate Imunify360 Premium Security Free Hosting Support (Lvl 1) 1-Click App Installer (Softaculous) Ảnh Thông Số图片 Trang chủ图片 Đăng kí [button color=" #ff0000" url="https://alchosting.net/free-hosting/"]Free Web Hosting - ALCHosting Networks[/button] -
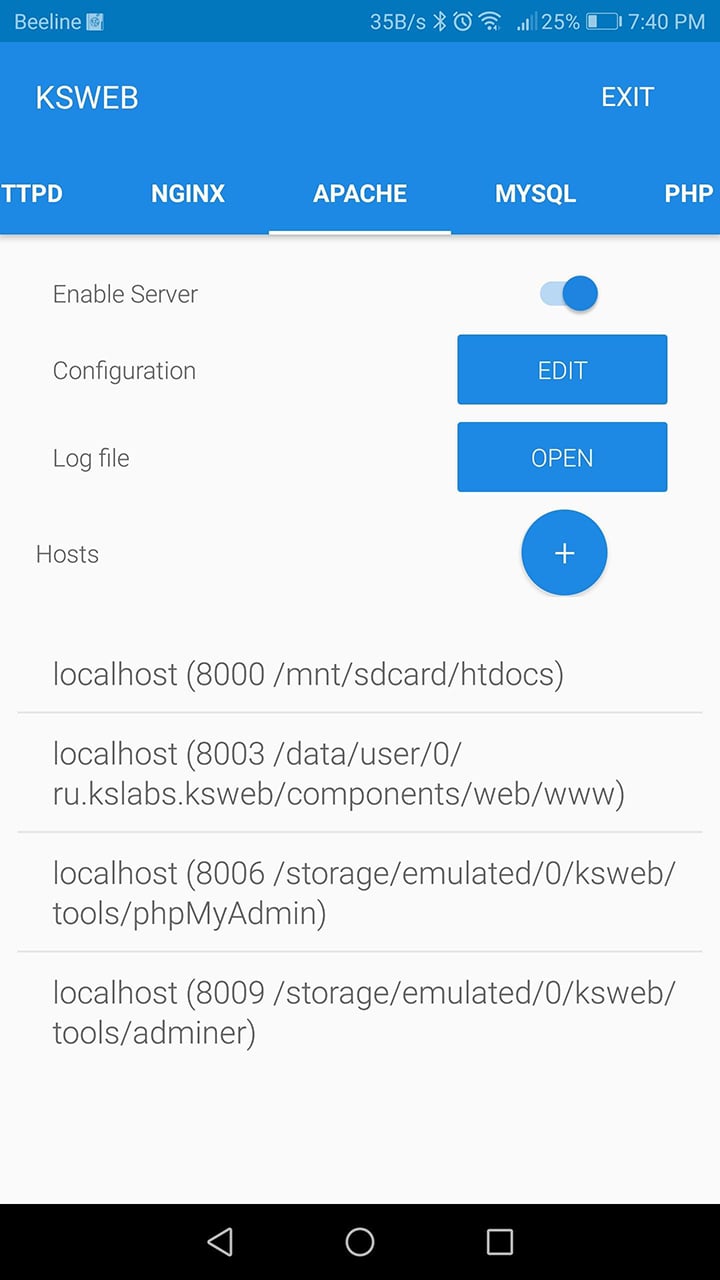
 KSweb Pro - Web Sever Localhost Ngay Trên Smartphone Android KSWEB Server + PHP + MySQL chắc chắn là một trong những công cụ tốt nhất để hỗ trợ các nhà phát triển web trong các nhiệm vụ ấn tượng. Tính năng Tạo và chạy trang web ngay khi bạn đang di chuyển Nhiều máy chủ web để sử dụng Nhiều ngôn ngữ lập trình khác nhau để làm việc Sử dụng các bộ lên lịch hoàn chỉnh Quản lý nhanh chóng và hiệu quả các gói PHP của bạn Chạy CMS và các tệp thử nghiệm một cách dễ dàng Demo Ảnh KSWEB图片 Ứng Dụng图片 Lưu Log图片 Setting图片 Tải xuống [button color=" #000000" url="https://terabox.com/s/15cKBscYMGS7AOnXCT7IQDw"]Tải Xuống KSWEB.APK[/button]
KSweb Pro - Web Sever Localhost Ngay Trên Smartphone Android KSWEB Server + PHP + MySQL chắc chắn là một trong những công cụ tốt nhất để hỗ trợ các nhà phát triển web trong các nhiệm vụ ấn tượng. Tính năng Tạo và chạy trang web ngay khi bạn đang di chuyển Nhiều máy chủ web để sử dụng Nhiều ngôn ngữ lập trình khác nhau để làm việc Sử dụng các bộ lên lịch hoàn chỉnh Quản lý nhanh chóng và hiệu quả các gói PHP của bạn Chạy CMS và các tệp thử nghiệm một cách dễ dàng Demo Ảnh KSWEB图片 Ứng Dụng图片 Lưu Log图片 Setting图片 Tải xuống [button color=" #000000" url="https://terabox.com/s/15cKBscYMGS7AOnXCT7IQDw"]Tải Xuống KSWEB.APK[/button] -
 Bộ Sưu Tập Biểu Tượng Cảm Xúc Đây là những smile mà mình đã sưu tầm từ nhiều nguồn khác nhau và tông hợp lại thì có hơn 1000 smile, có nhiều loại khá dễ thương cho anh em chọn. Có vài bộ khác ngon hơn nhưng phải tốn phí và chả có account để tải :@(无语) Aru Aru图片 Feisha Feisha图片 Luo Tianyi Luo Tianyi图片 YYDS YYDS图片 Tù Tù图片 Black Cat Mèo đen图片 BiliBili BiliBili图片 Tải xuống: [button color=" #000000" url="https://upload.dorew.gq/view/462"]Tải File[/button] Pass: pii4u.cf Nguồn: Hữu Phương
Bộ Sưu Tập Biểu Tượng Cảm Xúc Đây là những smile mà mình đã sưu tầm từ nhiều nguồn khác nhau và tông hợp lại thì có hơn 1000 smile, có nhiều loại khá dễ thương cho anh em chọn. Có vài bộ khác ngon hơn nhưng phải tốn phí và chả có account để tải :@(无语) Aru Aru图片 Feisha Feisha图片 Luo Tianyi Luo Tianyi图片 YYDS YYDS图片 Tù Tù图片 Black Cat Mèo đen图片 BiliBili BiliBili图片 Tải xuống: [button color=" #000000" url="https://upload.dorew.gq/view/462"]Tải File[/button] Pass: pii4u.cf Nguồn: Hữu Phương -
 Tạo Diễn Đàn Miễn Phí Với Flarum Flarum图片 Trang chủ: https://flarum.org/ Tạo diễn đàn Flarum miễn phí: https://freeflarum.com Tổng quan Di chuyển bảng Chính sách API Serializer Bộ điều khiển API CRUD Bộ xử lý CRUD Kho Trình xác thực Các tuyến đường Các phần mở rộng có liên quan Một số ảnh [photos] Mã Code图片 Trang Chủ图片 [/photos] Tải xuống [button color=" #000000" url="https://docs.flarum.org/install/"]Cài đặt Flarum[/button] Xong [tip type="green"]Một mã nguồn đáng được sử dụng làm Forum vì nó miễn phí và được các nhà phát triển cập nhật liên tục :&(蛆音娘_不愧是我)[/tip]
Tạo Diễn Đàn Miễn Phí Với Flarum Flarum图片 Trang chủ: https://flarum.org/ Tạo diễn đàn Flarum miễn phí: https://freeflarum.com Tổng quan Di chuyển bảng Chính sách API Serializer Bộ điều khiển API CRUD Bộ xử lý CRUD Kho Trình xác thực Các tuyến đường Các phần mở rộng có liên quan Một số ảnh [photos] Mã Code图片 Trang Chủ图片 [/photos] Tải xuống [button color=" #000000" url="https://docs.flarum.org/install/"]Cài đặt Flarum[/button] Xong [tip type="green"]Một mã nguồn đáng được sử dụng làm Forum vì nó miễn phí và được các nhà phát triển cập nhật liên tục :&(蛆音娘_不愧是我)[/tip]