找到
88
篇与
Admin
相关的结果
-
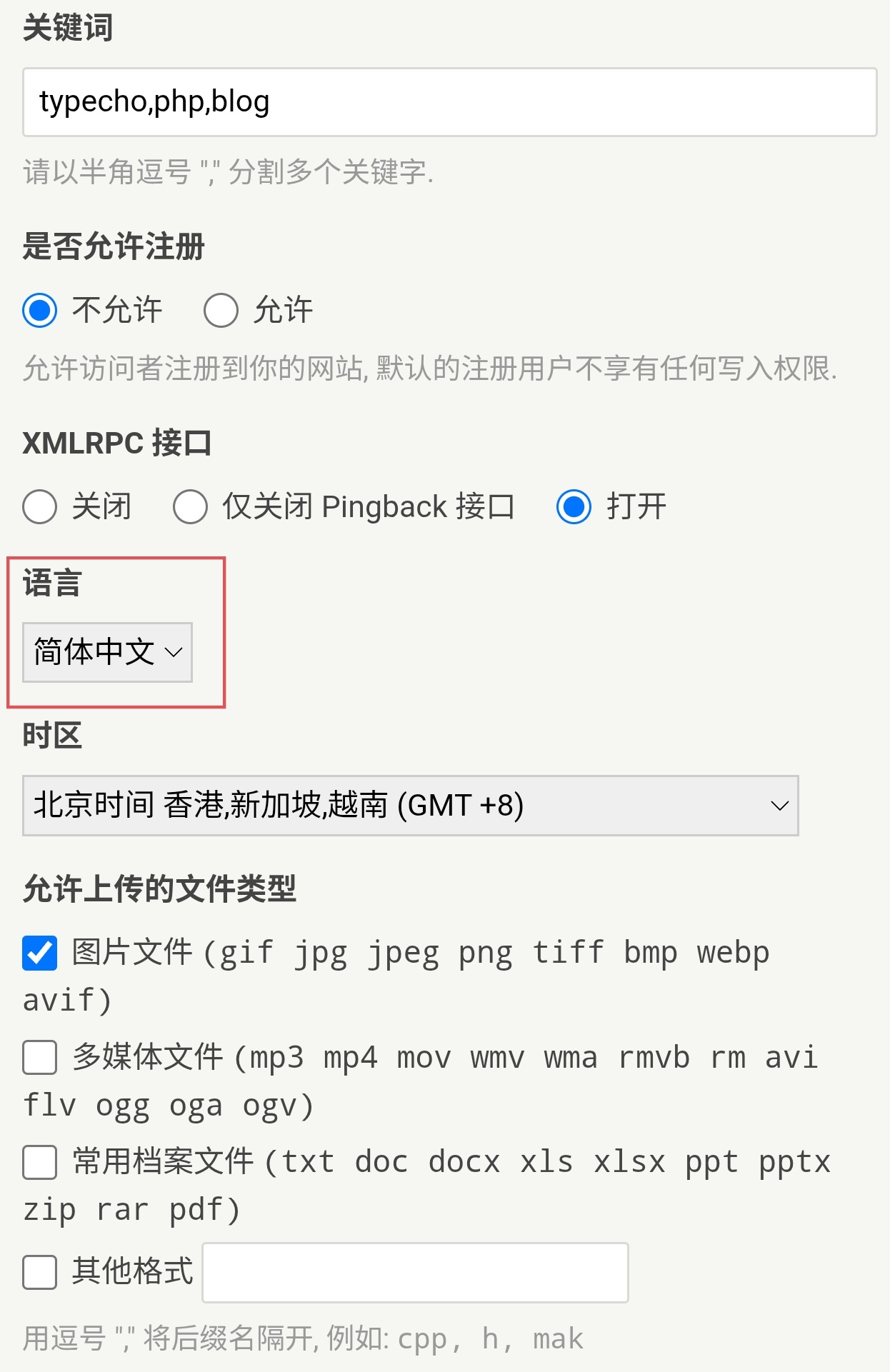
 Thêm ngôn ngữ tiếng Anh vào Typecho Như tiêu đề thì hôm nay mình sẽ hướng dẫn mọi người thêm tiếng Anh vào Typecho cho dễ sử dụng hơn một chút. Đầu tiên bạn hãy tải file đính kèm ở phía dưới bài viết này về sau đó upload và giải nén vào vào thư mục usr sẽ có đường dẫn usr/langs. Sau đó vào cài đặt cơ bản của Typecho (https:/xxx/admin/options-general.php) sẽ xuất hiện thêm chỗ phần đổi ngôn ngữ và bạn chỉ cần chọn sang English và lưu lại là xong. langs.jpg图片 Link tải: Chúc các bạn thành công!
Thêm ngôn ngữ tiếng Anh vào Typecho Như tiêu đề thì hôm nay mình sẽ hướng dẫn mọi người thêm tiếng Anh vào Typecho cho dễ sử dụng hơn một chút. Đầu tiên bạn hãy tải file đính kèm ở phía dưới bài viết này về sau đó upload và giải nén vào vào thư mục usr sẽ có đường dẫn usr/langs. Sau đó vào cài đặt cơ bản của Typecho (https:/xxx/admin/options-general.php) sẽ xuất hiện thêm chỗ phần đổi ngôn ngữ và bạn chỉ cần chọn sang English và lưu lại là xong. langs.jpg图片 Link tải: Chúc các bạn thành công! -
 Cách xóa toàn bộ hình ảnh, video trong Google Photos nhanh chóng Google Photos không còn xa lạ với chúng nữa, nó được sử dụng như một phần không thể thiếu trong điện thoại chúng ta. Google Photos giúp tự động backup hình ảnh, video trên điện thoại tự động lên đám mây của Google. Nhưng sau một thời gian sử dụng lưu trữ hình ảnh, video càng nhiều khiến bộ nhớ tài khoản Google của bạn đầy đi, trong khi Google chỉ cho bạn lưu trữ 15Gb cho tài khoản gmail miễn phí. cach-xoa-toan-bo-hinh-anh-video-trong-google-photos-tu-dong-768x432.jpg图片 Khi bộ nhớ Google đầy thì bạn sẽ không thể upload gì thêm và đặc biệt không thể nhận email mới từ Gmail. Vậy giải pháp là bạn phải xóa bớt dữ liệu trong Google Drive và Google Photos. Việc xóa dữ liệu trên Google Drive thì khá đơn giản vì nó được phân theo thư mục, chúng ta xóa vài thư mục đó thì sẽ xóa hết tất cả. Nhưng xóa hình ảnh, video trên Google Photos là việc rất khó khăn và mất thời gian, đặc biệt đối với các bạn lưu trữ nhiều hình ảnh, video (vài ngàn file). Vì Google chỉ cho phép tích chọn từng hình ảnh chứ không cho chọn tất cả (Ctrl + A) để xóa 1 lần, nên nó mất rất nhiều thời gian và sẽ không khả thi nếu bạn chứ vài chục ngàn hình ảnh, video 🙁 Nhưng bạn đừng lo mình sẽ hướng dẫn các bạn chỉ cần 1 click sẽ xóa toàn bộ ảnh trên Google Photos. Sau đây, mình sẽ hướng dẫn xóa hoàn loạt hình ảnh, video trên Google Photos chỉ bằng vài click. Hướng dẫn Bước 1 Đầu tiên, truy cập và đăng nhập tài khoản của bạn tại https://photos.google.com/ Bước 2 Nếu bạn muốn xóa nhanh hơn, không bị giật – lag thì hãy tắt load hình ảnh cho Google Photos trên trình duyệt của bạn để tránh sử dụng CPU, RAM và Mạng của bạn Disable-image-loading-for-Google-Photos-on-Chorme-1.jpg图片 Disable-image-loading-for-Google-Photos-on-Chorme-2.jpg图片 Bước 3 Tiếp theo mở Công cụ dành cho Nhà phát triển (Developer Tools) bằng cách nhấn F12 hoặc sử dụng 1 trong những cách sau: Nhấn tổ hợp phím CTRL + SHIFT + I Click chuột phải chọn Kiểm tra (Inspect) kiem-tra-inspect-chrome.png图片 Click vào menu phía trên góc phải, dấu 3 chấm chọn Công cụ khác (More tools)-> Công cụ dành cho Nhà phát triển (Developer tools) cach-xoa-toan-bo-hinh-anh-video-trong-google-photos-nhanh-chong.jpg图片 Bước 4 Copy đoạn mã dưới dây và dán vào Console // Sửa lại script xóa Google Photos hoạt động ổn định const maxImageCount = "ALL_PHOTOS"; // hoặc số lượng cụ thể muốn xóa const SELECTORS = { checkboxClass: '.ckGgle', deleteButton: 'button[aria-label="Xoá"], button[aria-label="Xóa"], button[aria-label="Delete"], button[aria-label="Move to trash"], button[aria-label="Chuyển vào thùng rác"], button svg[aria-label="Xóa"], button svg[aria-label="Delete"]', confirmationButton: 'button:contains("Chuyển vào thùng rác"), button.VfPpkd-LgbsSe-OWXEXe-k8QpJ', }; const TIME_CONFIG = { deleteCycle: 7000, pressButtonDelay: 1500 }; let imageCount = 0; const deleteInterval = setInterval(() => { const checkboxes = document.querySelectorAll(SELECTORS.checkboxClass); if (checkboxes.length === 0) { console.log("[TRẠNG THÁI] Không còn hình ảnh (video) để xóa."); clearInterval(deleteInterval); return; } checkboxes.forEach(cb => cb.click()); imageCount += checkboxes.length; console.log(`[TRẠNG THÁI] Đã chọn ${checkboxes.length} ảnh/video để xóa.`); setTimeout(() => { const deleteButton = document.querySelector(SELECTORS.deleteButton); if (deleteButton) { deleteButton.click(); setTimeout(() => { const confirmButtons = [...document.querySelectorAll('button')].filter(btn => btn.innerText.includes("Chuyển vào thùng rác")); if (confirmButtons.length > 0) { confirmButtons[0].click(); console.log(`[TRẠNG THÁI] Tổng cộng ${imageCount} ảnh/video đã xóa.`); if (maxImageCount !== "ALL_PHOTOS" && imageCount >= parseInt(maxImageCount)) { console.log("[THÀNH CÔNG] Đã hoàn thành xóa theo số lượng yêu cầu."); clearInterval(deleteInterval); } } else { console.error("Không tìm thấy nút xác nhận chuyển vào thùng rác."); } }, TIME_CONFIG.pressButtonDelay); } else { console.error("Không tìm thấy nút xóa."); } }, TIME_CONFIG.pressButtonDelay); }, TIME_CONFIG.deleteCycle); Bước 5 Nhấn Enter và chờ 10 giây để bắt đầu tự động xóa hoàn loạt cach-xoa-toan-bo-hinh-anh-video-trong-google-photos-nhanh-chong-2.jpg图片 Screenshot 2025-06-07 141420.png图片 0790d5 Bước 6 Ngồi làm ly cafe chờ nó xóa thôi. Nhanh hay chậm tùy thuộc vào số lượng ảnh, video của bạn và cũng tùy vào tốc độ máy tính của bạn. Mình sử dụng máy tính văn phòng hơi chậm xóa hơn 1.500 hình ảnh, video tầm 5 phút. Video cách xóa tất cả hình ảnh trên Google Photos nhanh chóng Chúc các bạn thành công!
Cách xóa toàn bộ hình ảnh, video trong Google Photos nhanh chóng Google Photos không còn xa lạ với chúng nữa, nó được sử dụng như một phần không thể thiếu trong điện thoại chúng ta. Google Photos giúp tự động backup hình ảnh, video trên điện thoại tự động lên đám mây của Google. Nhưng sau một thời gian sử dụng lưu trữ hình ảnh, video càng nhiều khiến bộ nhớ tài khoản Google của bạn đầy đi, trong khi Google chỉ cho bạn lưu trữ 15Gb cho tài khoản gmail miễn phí. cach-xoa-toan-bo-hinh-anh-video-trong-google-photos-tu-dong-768x432.jpg图片 Khi bộ nhớ Google đầy thì bạn sẽ không thể upload gì thêm và đặc biệt không thể nhận email mới từ Gmail. Vậy giải pháp là bạn phải xóa bớt dữ liệu trong Google Drive và Google Photos. Việc xóa dữ liệu trên Google Drive thì khá đơn giản vì nó được phân theo thư mục, chúng ta xóa vài thư mục đó thì sẽ xóa hết tất cả. Nhưng xóa hình ảnh, video trên Google Photos là việc rất khó khăn và mất thời gian, đặc biệt đối với các bạn lưu trữ nhiều hình ảnh, video (vài ngàn file). Vì Google chỉ cho phép tích chọn từng hình ảnh chứ không cho chọn tất cả (Ctrl + A) để xóa 1 lần, nên nó mất rất nhiều thời gian và sẽ không khả thi nếu bạn chứ vài chục ngàn hình ảnh, video 🙁 Nhưng bạn đừng lo mình sẽ hướng dẫn các bạn chỉ cần 1 click sẽ xóa toàn bộ ảnh trên Google Photos. Sau đây, mình sẽ hướng dẫn xóa hoàn loạt hình ảnh, video trên Google Photos chỉ bằng vài click. Hướng dẫn Bước 1 Đầu tiên, truy cập và đăng nhập tài khoản của bạn tại https://photos.google.com/ Bước 2 Nếu bạn muốn xóa nhanh hơn, không bị giật – lag thì hãy tắt load hình ảnh cho Google Photos trên trình duyệt của bạn để tránh sử dụng CPU, RAM và Mạng của bạn Disable-image-loading-for-Google-Photos-on-Chorme-1.jpg图片 Disable-image-loading-for-Google-Photos-on-Chorme-2.jpg图片 Bước 3 Tiếp theo mở Công cụ dành cho Nhà phát triển (Developer Tools) bằng cách nhấn F12 hoặc sử dụng 1 trong những cách sau: Nhấn tổ hợp phím CTRL + SHIFT + I Click chuột phải chọn Kiểm tra (Inspect) kiem-tra-inspect-chrome.png图片 Click vào menu phía trên góc phải, dấu 3 chấm chọn Công cụ khác (More tools)-> Công cụ dành cho Nhà phát triển (Developer tools) cach-xoa-toan-bo-hinh-anh-video-trong-google-photos-nhanh-chong.jpg图片 Bước 4 Copy đoạn mã dưới dây và dán vào Console // Sửa lại script xóa Google Photos hoạt động ổn định const maxImageCount = "ALL_PHOTOS"; // hoặc số lượng cụ thể muốn xóa const SELECTORS = { checkboxClass: '.ckGgle', deleteButton: 'button[aria-label="Xoá"], button[aria-label="Xóa"], button[aria-label="Delete"], button[aria-label="Move to trash"], button[aria-label="Chuyển vào thùng rác"], button svg[aria-label="Xóa"], button svg[aria-label="Delete"]', confirmationButton: 'button:contains("Chuyển vào thùng rác"), button.VfPpkd-LgbsSe-OWXEXe-k8QpJ', }; const TIME_CONFIG = { deleteCycle: 7000, pressButtonDelay: 1500 }; let imageCount = 0; const deleteInterval = setInterval(() => { const checkboxes = document.querySelectorAll(SELECTORS.checkboxClass); if (checkboxes.length === 0) { console.log("[TRẠNG THÁI] Không còn hình ảnh (video) để xóa."); clearInterval(deleteInterval); return; } checkboxes.forEach(cb => cb.click()); imageCount += checkboxes.length; console.log(`[TRẠNG THÁI] Đã chọn ${checkboxes.length} ảnh/video để xóa.`); setTimeout(() => { const deleteButton = document.querySelector(SELECTORS.deleteButton); if (deleteButton) { deleteButton.click(); setTimeout(() => { const confirmButtons = [...document.querySelectorAll('button')].filter(btn => btn.innerText.includes("Chuyển vào thùng rác")); if (confirmButtons.length > 0) { confirmButtons[0].click(); console.log(`[TRẠNG THÁI] Tổng cộng ${imageCount} ảnh/video đã xóa.`); if (maxImageCount !== "ALL_PHOTOS" && imageCount >= parseInt(maxImageCount)) { console.log("[THÀNH CÔNG] Đã hoàn thành xóa theo số lượng yêu cầu."); clearInterval(deleteInterval); } } else { console.error("Không tìm thấy nút xác nhận chuyển vào thùng rác."); } }, TIME_CONFIG.pressButtonDelay); } else { console.error("Không tìm thấy nút xóa."); } }, TIME_CONFIG.pressButtonDelay); }, TIME_CONFIG.deleteCycle); Bước 5 Nhấn Enter và chờ 10 giây để bắt đầu tự động xóa hoàn loạt cach-xoa-toan-bo-hinh-anh-video-trong-google-photos-nhanh-chong-2.jpg图片 Screenshot 2025-06-07 141420.png图片 0790d5 Bước 6 Ngồi làm ly cafe chờ nó xóa thôi. Nhanh hay chậm tùy thuộc vào số lượng ảnh, video của bạn và cũng tùy vào tốc độ máy tính của bạn. Mình sử dụng máy tính văn phòng hơi chậm xóa hơn 1.500 hình ảnh, video tầm 5 phút. Video cách xóa tất cả hình ảnh trên Google Photos nhanh chóng Chúc các bạn thành công! -
 TUT Rename Icon Facebook HOT 2025 Các Bước Thực Hiện Nguyên liệu: 1 acc FB và 1 acc IG Hướng dẫn trên PC Bước 1: Mở trình duyệt Chrome sau đó truy cập www.facebook.com và www.instagram, login tài khoản cần rename vào Bước 2: Truy cập accountscenter.facebook.com và liên kết tài khoản Instagram vào Bước 3: Đổi tên Instagram cần rename ( Ví dụ: Hồ Gia Nghĩa 🤩 🤤 😂) Bước 4: Lấy UID acc Instagram Bước 5: F12 để dán code ở mục Console và bấm Enter Bước 6: Sau khi Enter trên màn hình sẽ hiển thị ô để nhập UID, lúc này dán UID acc Instagram vào và chọn Ok, đợi 1-3s sẽ hiện trên màn hình 1 đoạn code nhưng đừng quan tâm mà hãy chọn Ok Bước 7: F5 lại là tên sẽ xuất hiện Hướng dẫn trên Mobile Bước 1: Mở trình duyệt Chrome sau đó truy cập www.facebook.com và www.instagram, login tài khoản cần rename vào Bước 2: Truy cập accountscenter.facebook.com và liên kết tài khoản Instagram vào Bước 3: Đổi tên Instagram cần rename ( Ví dụ: Hồ Gia Nghĩa 😵💫 🙄 😂) Bước 4: Lấy UID acc Instagram Bước 5: Bấm 3 chấm sau đó chọn Thêm vào dấu trang, nhìn góc dưới màn hình sẽ có dòng thông báo kế bên có chữ Chỉnh sửa chọn vào Dòng 1: Điền gì dễ nhớ là được ( Ví dụ: CODERENAME ) Dòng 2: Bỏ Dòng 3: Dán code vào Sau đó bấm Xong Bước 6: Trên thanh tìm kiếm tìm từ khóa vừa nãy đặt ở dòng 1, nó sẽ hiện ra /CODERENAME sau đó bấm vào, nó sẽ xuất hiện ô nhập UID, việc cần làm bây giờ là nhập UID vào và chọn Ok Bước 7: Tải lại trang là tên sẽ xuất hiện DONE TUT --------------------/-------------------- CODE RENAME ICON 2025 javascript: (() => { var uid2 = prompt("UID IG : "); function ClientMutation() { return ([1e7]+-1e3+-4e3+-8e3+-1e11).replace(/[018]/g, c => (c ^ crypto.getRandomValues(new Uint8Array(1))[0] & 15 >> c / 4).toString(16) ); } var url = 'https://accountscenter.facebook.com/api/graphql/'; var dtsg = require(["DTSGInitData"]).token; var userid = require(["CurrentUserInitialData"]).USER_ID; var variables ='{"client_mutation_id":"'+ClientMutation()+'","accounts_to_sync":["'+uid2+'","'+userid+'"],"resources_to_sync":["NAME","PROFILE_PHOTO"],"resources_to_unsync":null,"scale":3,"source_of_truth_array":[{"resource_source":"IG"},{"resource_source":"FB"}],"source_account":"'+userid+'","family_device_id":"device_id_fetch_datr","username_unsync_params":null,"platform":"FACEBOOK","sync_logging_params":{"client_flow_type":"IM_SETTINGS"},"interface":"FB_WEB","feta_profile_sync":false}'; var data = "fb_dtsg="+dtsg+"&__user="+userid+"&variables="+variables+"&av="+userid+"&fb_api_req_friendly_name=useFXIMUpdateNameMutation&fb_api_caller_class=RelayModern&server_timestamps=true&doc_id=9388416374608398"; fetch(url, { method: 'POST', body: data, headers: { 'Content-Type': 'application/x-www-form-urlencoded' } }).then(resp => resp.text()).then(resp => {if (resp.includes('error')) { alert(resp) } else {alert("GAGAL")}}) })();CODE BY: Nguyễn Văn Vỹ - XERA FERO
TUT Rename Icon Facebook HOT 2025 Các Bước Thực Hiện Nguyên liệu: 1 acc FB và 1 acc IG Hướng dẫn trên PC Bước 1: Mở trình duyệt Chrome sau đó truy cập www.facebook.com và www.instagram, login tài khoản cần rename vào Bước 2: Truy cập accountscenter.facebook.com và liên kết tài khoản Instagram vào Bước 3: Đổi tên Instagram cần rename ( Ví dụ: Hồ Gia Nghĩa 🤩 🤤 😂) Bước 4: Lấy UID acc Instagram Bước 5: F12 để dán code ở mục Console và bấm Enter Bước 6: Sau khi Enter trên màn hình sẽ hiển thị ô để nhập UID, lúc này dán UID acc Instagram vào và chọn Ok, đợi 1-3s sẽ hiện trên màn hình 1 đoạn code nhưng đừng quan tâm mà hãy chọn Ok Bước 7: F5 lại là tên sẽ xuất hiện Hướng dẫn trên Mobile Bước 1: Mở trình duyệt Chrome sau đó truy cập www.facebook.com và www.instagram, login tài khoản cần rename vào Bước 2: Truy cập accountscenter.facebook.com và liên kết tài khoản Instagram vào Bước 3: Đổi tên Instagram cần rename ( Ví dụ: Hồ Gia Nghĩa 😵💫 🙄 😂) Bước 4: Lấy UID acc Instagram Bước 5: Bấm 3 chấm sau đó chọn Thêm vào dấu trang, nhìn góc dưới màn hình sẽ có dòng thông báo kế bên có chữ Chỉnh sửa chọn vào Dòng 1: Điền gì dễ nhớ là được ( Ví dụ: CODERENAME ) Dòng 2: Bỏ Dòng 3: Dán code vào Sau đó bấm Xong Bước 6: Trên thanh tìm kiếm tìm từ khóa vừa nãy đặt ở dòng 1, nó sẽ hiện ra /CODERENAME sau đó bấm vào, nó sẽ xuất hiện ô nhập UID, việc cần làm bây giờ là nhập UID vào và chọn Ok Bước 7: Tải lại trang là tên sẽ xuất hiện DONE TUT --------------------/-------------------- CODE RENAME ICON 2025 javascript: (() => { var uid2 = prompt("UID IG : "); function ClientMutation() { return ([1e7]+-1e3+-4e3+-8e3+-1e11).replace(/[018]/g, c => (c ^ crypto.getRandomValues(new Uint8Array(1))[0] & 15 >> c / 4).toString(16) ); } var url = 'https://accountscenter.facebook.com/api/graphql/'; var dtsg = require(["DTSGInitData"]).token; var userid = require(["CurrentUserInitialData"]).USER_ID; var variables ='{"client_mutation_id":"'+ClientMutation()+'","accounts_to_sync":["'+uid2+'","'+userid+'"],"resources_to_sync":["NAME","PROFILE_PHOTO"],"resources_to_unsync":null,"scale":3,"source_of_truth_array":[{"resource_source":"IG"},{"resource_source":"FB"}],"source_account":"'+userid+'","family_device_id":"device_id_fetch_datr","username_unsync_params":null,"platform":"FACEBOOK","sync_logging_params":{"client_flow_type":"IM_SETTINGS"},"interface":"FB_WEB","feta_profile_sync":false}'; var data = "fb_dtsg="+dtsg+"&__user="+userid+"&variables="+variables+"&av="+userid+"&fb_api_req_friendly_name=useFXIMUpdateNameMutation&fb_api_caller_class=RelayModern&server_timestamps=true&doc_id=9388416374608398"; fetch(url, { method: 'POST', body: data, headers: { 'Content-Type': 'application/x-www-form-urlencoded' } }).then(resp => resp.text()).then(resp => {if (resp.includes('error')) { alert(resp) } else {alert("GAGAL")}}) })();CODE BY: Nguyễn Văn Vỹ - XERA FERO -
 Test chủ đề blog Test bài viết blog 隐藏内容,请前往内页查看详情 Húhhs 下载地址:https://cùi.vn 提取码:Heh f0ad4e DownloadFile-master.zip in đậm DownloadFile-master.zip DownloadFile-master.zip Test ảnh hinh-nen-cho-may-tinh-1.jpg图片 Test liên kết bên ngoài... https://cui.vn DownloadFile-master.zip 隐藏内容,请前往内页查看详情 typecho.zip
Test chủ đề blog Test bài viết blog 隐藏内容,请前往内页查看详情 Húhhs 下载地址:https://cùi.vn 提取码:Heh f0ad4e DownloadFile-master.zip in đậm DownloadFile-master.zip DownloadFile-master.zip Test ảnh hinh-nen-cho-may-tinh-1.jpg图片 Test liên kết bên ngoài... https://cui.vn DownloadFile-master.zip 隐藏内容,请前往内页查看详情 typecho.zip -
 Mã IMSI Và GID Tổng Hợp Đầy Đủ Nhất Cho Sim Ghép iPhone Lock Mã IMSI là gì IMSI là một định danh duy nhất được cấp cho mỗi thuê bao di động và được sử dụng để xác định thuê bao khi nó kết nối vào hệ thống di động. IMSI được lưu trữ trên SIM (Subscriber Identity Module) và được sử dụng để xác định thuê bao khi nó thực hiện các cuộc gọi, tin nhắn hoặc truy cập vào dịch vụ di động khác. Một số tên hay gọi khác của IMSI là: TMSI, Carrier, bạn có thể dựa vào tên đó để tìm kiếm cập nhật thêm. Mã GID là gì Mã GID hay còn gọi là Group Identifier. Group Identifier là một mã định danh được sử dụng trong các mạng di động để phân biệt các nhà mạng khác nhau. Mã này thường được đặt trong SIM card hoặc được ghi trên điện thoại di động để đảm bảo rằng thiết bị sẽ hoạt động với nhà mạng tương ứng. Nó là một phần quan trọng trong việc quản lý mạng di động và đảm bảo rằng các thiết bị được kết nối với nhà mạng đúng cách. C05CA211-350B-4F4C-9389-F3301F3AC84B.jpeg图片 Để bắt đầu quá trình nhập mã IMSI cho sim ghép, trước hết bạn cần cho cả sim ghép và sim muốn sử dụng với iPhone Lock vào máy. Sau đó, bấm Gọi khẩn cấp và gọi (hoặc bàn phím gọi điện thoại ấn và ấn gọi). Tiếp theo, sẽ hiện lên một bảng chọn, bạn hãy chọn dòng chữ chứa tên IMSI. Sau đó, nhập 7 số IMSI của danh sách đầy đủ các mạng và quốc gia ở phía bên dưới và bấm gửi. Rồi, bấm chấp nhận là sim ghép đã được nhập mã imsi thành công. Nếu bạn sử dụng iPhone quốc tế để nhập imsi cho sim ghép hãy tháo ra sim ghép và sim muốn sử dụng với iPhone Lock vào máy iPhone Lock hãy chờ đợi một chút cho iPhone kích hoạt. Nếu kích hoạt vào trong sử dụng được bình thường thì bạn đã lựa chọn đúng mạng iPhone Lock, còn không ngược lại không vào được trong bạn hãy lựa chọn nhà mạng khác. Nếu bạn sử dụng máy Lock để nhập imsi cho sim ghép thì hãy chờ đợt một chút sau khi kích hoạt, máy sẽ vào được bên trong là bạn đã chọn đúng nhà mạng của iPhone Lock, bạn có thể sử dụng bình thường như một chiếc iPhone quốc tế. Ví dụ, để ghép sim của nhà mạng AT&T với mã IMSI AT&T: 3104101, bạn chỉ cần chọn IMSI và nhập số 3104101 vào. Rồi, bấm gửi và bỏ qua GID sim ghép bằng cách bấm OK, hoặc nhập GID nếu cần để hoàn tất quá trình. Các loại sim ghép khác có thể cần nhập mã GID hoặc không cần. Nếu GID của ProNew chỉ có 2 đến 3 ký tự, thì hãy thêm số 0 phía sau để đủ 6 số. Ví dụ, với Sprint IMSI: 3101200 và GID: A2, bạn cần nhập GID là A20000. Nếu bạn muốn nhập mã IMSI (TMSI) cho các loại sim ghép khác, hãy chọn dòng lựa chọn có tên Input IMSI (TMSI) và nhập số IMSI tương ứng trong danh sách IMSI đầy đủ nhất ở phía dưới. Nếu bạn cần hỗ trợ thêm hoặc muốn biết cách nhập IMSI thực tế và mua ghép sim chọn mạng, hãy liên hệ ngay với shop qua Zalo hoặc Facebook nhé! Mã IMSI thông dụng AT&T (Mỹ): 3104101 T-Mobile (Mỹ): 3102605 Sprint (Mỹ): 3101200 Verizon (Mỹ): 3114803 Tracfone (Mỹ): 3101508 Softbank (Nhật Bản): 4402081 Docomo (Nhật Bản): 4401020 AU / KDDI (Nhật Bản): 4405014 Globe (Philippines): 5150211 Smart (Philippines): 5150303 Vodafone (Anh): 2341590 O2 (Anh): 2341091 Orange (Anh): 2343343 Telus (Canada): 3022200 Bell (Canada): 3026103 Rogers (Canada): 3027204 Mobi (Trung Quốc): 4601104 Claro (Puerto Rico): 3301104
Mã IMSI Và GID Tổng Hợp Đầy Đủ Nhất Cho Sim Ghép iPhone Lock Mã IMSI là gì IMSI là một định danh duy nhất được cấp cho mỗi thuê bao di động và được sử dụng để xác định thuê bao khi nó kết nối vào hệ thống di động. IMSI được lưu trữ trên SIM (Subscriber Identity Module) và được sử dụng để xác định thuê bao khi nó thực hiện các cuộc gọi, tin nhắn hoặc truy cập vào dịch vụ di động khác. Một số tên hay gọi khác của IMSI là: TMSI, Carrier, bạn có thể dựa vào tên đó để tìm kiếm cập nhật thêm. Mã GID là gì Mã GID hay còn gọi là Group Identifier. Group Identifier là một mã định danh được sử dụng trong các mạng di động để phân biệt các nhà mạng khác nhau. Mã này thường được đặt trong SIM card hoặc được ghi trên điện thoại di động để đảm bảo rằng thiết bị sẽ hoạt động với nhà mạng tương ứng. Nó là một phần quan trọng trong việc quản lý mạng di động và đảm bảo rằng các thiết bị được kết nối với nhà mạng đúng cách. C05CA211-350B-4F4C-9389-F3301F3AC84B.jpeg图片 Để bắt đầu quá trình nhập mã IMSI cho sim ghép, trước hết bạn cần cho cả sim ghép và sim muốn sử dụng với iPhone Lock vào máy. Sau đó, bấm Gọi khẩn cấp và gọi (hoặc bàn phím gọi điện thoại ấn và ấn gọi). Tiếp theo, sẽ hiện lên một bảng chọn, bạn hãy chọn dòng chữ chứa tên IMSI. Sau đó, nhập 7 số IMSI của danh sách đầy đủ các mạng và quốc gia ở phía bên dưới và bấm gửi. Rồi, bấm chấp nhận là sim ghép đã được nhập mã imsi thành công. Nếu bạn sử dụng iPhone quốc tế để nhập imsi cho sim ghép hãy tháo ra sim ghép và sim muốn sử dụng với iPhone Lock vào máy iPhone Lock hãy chờ đợi một chút cho iPhone kích hoạt. Nếu kích hoạt vào trong sử dụng được bình thường thì bạn đã lựa chọn đúng mạng iPhone Lock, còn không ngược lại không vào được trong bạn hãy lựa chọn nhà mạng khác. Nếu bạn sử dụng máy Lock để nhập imsi cho sim ghép thì hãy chờ đợt một chút sau khi kích hoạt, máy sẽ vào được bên trong là bạn đã chọn đúng nhà mạng của iPhone Lock, bạn có thể sử dụng bình thường như một chiếc iPhone quốc tế. Ví dụ, để ghép sim của nhà mạng AT&T với mã IMSI AT&T: 3104101, bạn chỉ cần chọn IMSI và nhập số 3104101 vào. Rồi, bấm gửi và bỏ qua GID sim ghép bằng cách bấm OK, hoặc nhập GID nếu cần để hoàn tất quá trình. Các loại sim ghép khác có thể cần nhập mã GID hoặc không cần. Nếu GID của ProNew chỉ có 2 đến 3 ký tự, thì hãy thêm số 0 phía sau để đủ 6 số. Ví dụ, với Sprint IMSI: 3101200 và GID: A2, bạn cần nhập GID là A20000. Nếu bạn muốn nhập mã IMSI (TMSI) cho các loại sim ghép khác, hãy chọn dòng lựa chọn có tên Input IMSI (TMSI) và nhập số IMSI tương ứng trong danh sách IMSI đầy đủ nhất ở phía dưới. Nếu bạn cần hỗ trợ thêm hoặc muốn biết cách nhập IMSI thực tế và mua ghép sim chọn mạng, hãy liên hệ ngay với shop qua Zalo hoặc Facebook nhé! Mã IMSI thông dụng AT&T (Mỹ): 3104101 T-Mobile (Mỹ): 3102605 Sprint (Mỹ): 3101200 Verizon (Mỹ): 3114803 Tracfone (Mỹ): 3101508 Softbank (Nhật Bản): 4402081 Docomo (Nhật Bản): 4401020 AU / KDDI (Nhật Bản): 4405014 Globe (Philippines): 5150211 Smart (Philippines): 5150303 Vodafone (Anh): 2341590 O2 (Anh): 2341091 Orange (Anh): 2343343 Telus (Canada): 3022200 Bell (Canada): 3026103 Rogers (Canada): 3027204 Mobi (Trung Quốc): 4601104 Claro (Puerto Rico): 3301104 -
 Hướng Dẫn Lấy Site Key, Secret Key Google reCaptCha Google reCAPTCHA là một dịch vụ bảo mật nổi tiếng, bảo vệ trang web của bạn bằng captcha. Việc tích hợp Google reCAPTCHA bên trong trang web hoặc ứng dụng của bạn yêu cầu domain web hoặc ứng dụng đó phải được đăng ký với Google để nhận được các key API. Trong bài viết này mình sẽ hướng dẫn bạn cách lấy Site Key, Secret Key Google reCAPTCHA. Có 2 key Secret Key và Site Key cũng có thể gọi là khóa riêng tư và công khai. Site Key: Được sử dụng để hiển thị reCAPTCHA trong một trang. Secret Key: Để thực hiện xác thực phía máy chủ. Các bước để lấy Site Key và Secret Key Bước 1 Bạn truy cập vào địa chỉ https://www.google.com/recaptcha/about/ chọn v3 Admin Console. chon-v3-admin-console.png图片 Bước 2 Nếu bạn chưa từng đăng ký website nào thì bạn sẽ được chuyển sang trang đăng ký. Tại đây bạn sẽ điền các thông tin về trang web như sau: Label: Điền tên nhãn. reCAPTCHA type: Chọn loại reCAPTCHA theo nhu cầu của bạn. Domains: Nhập địa chỉ web của bạn, nơi các key sẽ được sử dụng. Owners: Bạn có thể thêm chủ sở hữu. Accept the reCAPTCHA Terms of Service: Đồng ý với các điều khoản của google. Send alerts to owners: Tích để nhận được các thông báo khi bạn gặp sự cố. dang-ky-web-google-captcha.png图片 Tùy chỉnh xong chọn Submit Bước 3 Sau khi bấm Submit thì Site Key và Secret Key sẽ xuất hiện site-key-va-secret-key.png图片 Như vậy là mình đã hướng dẫn xong cách lấy Site Key, Secret Key Google reCAPTCHA. Cảm ơn bạn đã đọc bài viết.
Hướng Dẫn Lấy Site Key, Secret Key Google reCaptCha Google reCAPTCHA là một dịch vụ bảo mật nổi tiếng, bảo vệ trang web của bạn bằng captcha. Việc tích hợp Google reCAPTCHA bên trong trang web hoặc ứng dụng của bạn yêu cầu domain web hoặc ứng dụng đó phải được đăng ký với Google để nhận được các key API. Trong bài viết này mình sẽ hướng dẫn bạn cách lấy Site Key, Secret Key Google reCAPTCHA. Có 2 key Secret Key và Site Key cũng có thể gọi là khóa riêng tư và công khai. Site Key: Được sử dụng để hiển thị reCAPTCHA trong một trang. Secret Key: Để thực hiện xác thực phía máy chủ. Các bước để lấy Site Key và Secret Key Bước 1 Bạn truy cập vào địa chỉ https://www.google.com/recaptcha/about/ chọn v3 Admin Console. chon-v3-admin-console.png图片 Bước 2 Nếu bạn chưa từng đăng ký website nào thì bạn sẽ được chuyển sang trang đăng ký. Tại đây bạn sẽ điền các thông tin về trang web như sau: Label: Điền tên nhãn. reCAPTCHA type: Chọn loại reCAPTCHA theo nhu cầu của bạn. Domains: Nhập địa chỉ web của bạn, nơi các key sẽ được sử dụng. Owners: Bạn có thể thêm chủ sở hữu. Accept the reCAPTCHA Terms of Service: Đồng ý với các điều khoản của google. Send alerts to owners: Tích để nhận được các thông báo khi bạn gặp sự cố. dang-ky-web-google-captcha.png图片 Tùy chỉnh xong chọn Submit Bước 3 Sau khi bấm Submit thì Site Key và Secret Key sẽ xuất hiện site-key-va-secret-key.png图片 Như vậy là mình đã hướng dẫn xong cách lấy Site Key, Secret Key Google reCAPTCHA. Cảm ơn bạn đã đọc bài viết. -
 Hosting NVME Hoàn Toàn Miễn Phí Mùa Đứt Cáp interdata-logo.png图片 Hướng dẫn Truy cập trang chủ của nhà cung cấp Trang chủ nhà cung cấp Chọn gói hosting cần mua và nhập thông tin (Chỉ chọn ở mục NVME Hosting) Đến bước thanh toán thì nhập code "KHONGSODUTCAP" Thanh toán với giá 0 đồng Done! Thông tin Các gói dịch vụ được áp dụng: Hosting NVMe - Plan 1 -> 4 (ae cứ phang hẳn gói cao nhất Plan 4 cho rực rỡ) Đường truyền tốc độ cao, vẫn support tận tình như ae mua trả phí Đảm bảo bảo mật và an toàn website với các tính năng Jet Backup Daily, Cloud Linux, Imunify360,.... Lưu í quan trọng Chương trình hoạt động cho tới khi tuyến cáp quang biển được sửa chữa và hoạt động bình thường trở lại. Mã được áp dụng cho đơn hàng khi chọn thời gian 3 tháng. Mỗi người chỉ mua được 1 sản phẩm/giỏ hàng/tài khoản
Hosting NVME Hoàn Toàn Miễn Phí Mùa Đứt Cáp interdata-logo.png图片 Hướng dẫn Truy cập trang chủ của nhà cung cấp Trang chủ nhà cung cấp Chọn gói hosting cần mua và nhập thông tin (Chỉ chọn ở mục NVME Hosting) Đến bước thanh toán thì nhập code "KHONGSODUTCAP" Thanh toán với giá 0 đồng Done! Thông tin Các gói dịch vụ được áp dụng: Hosting NVMe - Plan 1 -> 4 (ae cứ phang hẳn gói cao nhất Plan 4 cho rực rỡ) Đường truyền tốc độ cao, vẫn support tận tình như ae mua trả phí Đảm bảo bảo mật và an toàn website với các tính năng Jet Backup Daily, Cloud Linux, Imunify360,.... Lưu í quan trọng Chương trình hoạt động cho tới khi tuyến cáp quang biển được sửa chữa và hoạt động bình thường trở lại. Mã được áp dụng cho đơn hàng khi chọn thời gian 3 tháng. Mỗi người chỉ mua được 1 sản phẩm/giỏ hàng/tài khoản -
 Theme WordPress Zibll Nulled Việt Hoá Chủ đề Zibll được phát triển đặc biệt cho các trang web đọc sách, với thiết kế đơn giản, thanh lịch và các chức năng toàn diện. Giao diện UI mô-đun, nhiều bố cục, nhiều hiệu ứng hiển thị để lựa chọn và mức độ tự do cao giúp bạn dễ dàng khớp các trang web yêu thích của mình hơn. Khái niệm phát triển tổng thể xoay quanh trải nghiệm đọc! Giảm chuông và còi và các chức năng ảm đạm và tập trung vào nội dung. Bố cục, khoảng cách và chức năng của các trang được thiết kế cẩn thận để giúp việc duyệt trang tự nhiên hơn, người dùng dễ đọc hơn và tác giả dễ viết hơn. ZIBLL图片 Tính năng Biểu tượng trang web tùy chỉnh, logo Đi kèm với chủ đề chế độ ban đêm Ba bố cục trang web, mỗi bố cục trang được đặt độc lập Tối ưu seo toàn trang, cài đặt seo độc lập từng trang Đẩy tài nguyên Baidu theo thời gian thực, gửi tự động Tùy chỉnh màu chủ đề toàn cầu Bố cục điều hướng đa dạng, cài đặt độc lập trên máy tính và điện thoại di động Điều hướng, tùy chỉnh chủ đề chân trang độc lập Hoạt hình tải toàn cầu Đăng nhập và đăng ký giao diện người dùng, với thông tin đăng nhập xã hội Trung tâm người dùng phía trước, sửa đổi dữ liệu và hình đại diện Bài báo xuất bản đầu cuối, chức năng phần thưởng độc lập Bài viết tự động tạo cây thư mục Hộp đèn hình bài viết, giới hạn chiều cao bài viết Cài đặt lượt thích, bộ sưu tập và trang bìa bài viết Nhiều định dạng bài viết: hình ảnh, thư viện, video, tiêu chuẩn Bìa bài viết hỗ trợ trình chiếu Nhiều chế độ hiển thị danh sách bài viết: dạng thẻ, nhiều ảnh, trình chiếu Trang chủ bài viết hiển thị nhiều cột Chức năng chủ đề bài viết, hiển thị danh sách chủ đề trang chủ Chức năng trình chiếu trang chủ, hỗ trợ tùy chỉnh thông số, hỗ trợ hiển thị trong điều hướng trên cùng Chức năng tìm kiếm từ khóa phổ biến Hình ảnh được tải không đồng bộ Tải động mã JS trong toàn bộ trang web Bài viết tải động AJAX Thông báo bật lên hệ thống Cài đặt bìa riêng cho danh mục, thẻ và chủ đề Tách danh sách AJAX cho danh mục, thẻ và chủ đề Tự động lấy hình thu nhỏ, cài đặt kích thước hình thu nhỏ Chức năng từ tuyệt vời, hỗ trợ thay thế chữ ký Chức năng tạo bài viết chia sẻ poster Nhận xét AJAX gửi, AJAX chống hoang dã Nhận xét hỗ trợ chèn biểu tượng cảm xúc, mã được tô sáng, hình ảnh và nội dung tùy chỉnh Hỗ trợ chức năng tài khoản Baidu,Xiongzhang Nhiều vị trí mã tùy chỉnh Chuyển hướng liên kết bên ngoài đến chức năng liên kết nội bộ Các môđun chức năng Còn nhiều tính năng khác ... Download [button color=" #000000" url="https://up.xn--ci-oka.vn/view/34"]Zibll 5.4 VH.zip[/button] [button color=" #000000" url="https://up.xn--ci-oka.vn/view/33"]Zibll-5.7.zip[/button] [button color=" #000000" url="https://up.xn--ci-oka.vn/view/32"]Zibll-6.x.zip[/button] Bản quyền Share By AsbTeam.Me [tip type="yellow"]Bản 5.4 đã được việt hoá 80%, 2 bản còn lại chưa được việt hoá![/tip]
Theme WordPress Zibll Nulled Việt Hoá Chủ đề Zibll được phát triển đặc biệt cho các trang web đọc sách, với thiết kế đơn giản, thanh lịch và các chức năng toàn diện. Giao diện UI mô-đun, nhiều bố cục, nhiều hiệu ứng hiển thị để lựa chọn và mức độ tự do cao giúp bạn dễ dàng khớp các trang web yêu thích của mình hơn. Khái niệm phát triển tổng thể xoay quanh trải nghiệm đọc! Giảm chuông và còi và các chức năng ảm đạm và tập trung vào nội dung. Bố cục, khoảng cách và chức năng của các trang được thiết kế cẩn thận để giúp việc duyệt trang tự nhiên hơn, người dùng dễ đọc hơn và tác giả dễ viết hơn. ZIBLL图片 Tính năng Biểu tượng trang web tùy chỉnh, logo Đi kèm với chủ đề chế độ ban đêm Ba bố cục trang web, mỗi bố cục trang được đặt độc lập Tối ưu seo toàn trang, cài đặt seo độc lập từng trang Đẩy tài nguyên Baidu theo thời gian thực, gửi tự động Tùy chỉnh màu chủ đề toàn cầu Bố cục điều hướng đa dạng, cài đặt độc lập trên máy tính và điện thoại di động Điều hướng, tùy chỉnh chủ đề chân trang độc lập Hoạt hình tải toàn cầu Đăng nhập và đăng ký giao diện người dùng, với thông tin đăng nhập xã hội Trung tâm người dùng phía trước, sửa đổi dữ liệu và hình đại diện Bài báo xuất bản đầu cuối, chức năng phần thưởng độc lập Bài viết tự động tạo cây thư mục Hộp đèn hình bài viết, giới hạn chiều cao bài viết Cài đặt lượt thích, bộ sưu tập và trang bìa bài viết Nhiều định dạng bài viết: hình ảnh, thư viện, video, tiêu chuẩn Bìa bài viết hỗ trợ trình chiếu Nhiều chế độ hiển thị danh sách bài viết: dạng thẻ, nhiều ảnh, trình chiếu Trang chủ bài viết hiển thị nhiều cột Chức năng chủ đề bài viết, hiển thị danh sách chủ đề trang chủ Chức năng trình chiếu trang chủ, hỗ trợ tùy chỉnh thông số, hỗ trợ hiển thị trong điều hướng trên cùng Chức năng tìm kiếm từ khóa phổ biến Hình ảnh được tải không đồng bộ Tải động mã JS trong toàn bộ trang web Bài viết tải động AJAX Thông báo bật lên hệ thống Cài đặt bìa riêng cho danh mục, thẻ và chủ đề Tách danh sách AJAX cho danh mục, thẻ và chủ đề Tự động lấy hình thu nhỏ, cài đặt kích thước hình thu nhỏ Chức năng từ tuyệt vời, hỗ trợ thay thế chữ ký Chức năng tạo bài viết chia sẻ poster Nhận xét AJAX gửi, AJAX chống hoang dã Nhận xét hỗ trợ chèn biểu tượng cảm xúc, mã được tô sáng, hình ảnh và nội dung tùy chỉnh Hỗ trợ chức năng tài khoản Baidu,Xiongzhang Nhiều vị trí mã tùy chỉnh Chuyển hướng liên kết bên ngoài đến chức năng liên kết nội bộ Các môđun chức năng Còn nhiều tính năng khác ... Download [button color=" #000000" url="https://up.xn--ci-oka.vn/view/34"]Zibll 5.4 VH.zip[/button] [button color=" #000000" url="https://up.xn--ci-oka.vn/view/33"]Zibll-5.7.zip[/button] [button color=" #000000" url="https://up.xn--ci-oka.vn/view/32"]Zibll-6.x.zip[/button] Bản quyền Share By AsbTeam.Me [tip type="yellow"]Bản 5.4 đã được việt hoá 80%, 2 bản còn lại chưa được việt hoá![/tip] -
 Typecho - Function Hiển Thị Bài Viết Ngẫu Nhiên Tạo danh sách bài viết ngẫu nhiên cho Typecho Hướng dẫn Vào file function Thêm function sau: class Widget_Post_tongleisuiji extends Widget_Abstract_Contents { public function __construct($request, $response, $params = NULL) { parent::__construct($request, $response, $params); $this->parameter->setDefault(array('pageSize' => $this->options->commentsListSize, 'parentId' => 0, 'ignoreAuthor' => false)); } public function execute() { $adapterName = $this->db->getAdapterName();//兼容非MySQL数据库 if($adapterName == 'pgsql' || $adapterName == 'Pdo_Pgsql' || $adapterName == 'Pdo_SQLite' || $adapterName == 'SQLite'){ $order_by = 'RANDOM()'; }else{ $order_by = 'RAND()'; } $select = $this->select()->from('table.contents') ->join('table.relationships', 'table.contents.cid = table.relationships.cid'); if($this->parameter->mid>0){ $select->where('table.relationships.mid = ?', $this->parameter->mid); } $select->where('table.contents.cid <> ?', $this->parameter->cid) ->where("table.contents.password IS NULL OR table.contents.password = ''") ->where('table.contents.type = ?', 'post') ->limit($this->parameter->pageSize) ->order($order_by); $this->db->fetchAll($select, array($this, 'push')); } }Dán code sau vào nơi cần hiển thị <?php $mid='';//此参数为空时为随机文章,为分类mid时则为当前分类下的随机文章 $cid=0;//此参数填写当前文章的cid即可在随机文章时不输出当前文章 $size=5;//随机输出文章的数量 $this->widget('Widget_Post_tongleisuiji@suiji', 'mid='.$mid.'&pageSize='.$size.'&cid='.$cid)->to($to);?> <?php if($to->have()): ?> <?php while($to->next()): ?> <!--文章内容开始--> <?php $to->title(); ?> <?php $to->excerpt(150, '...'); ?> <?php $to->permalink() ?> <!--文章内容结束--> <?php endwhile; ?> <?php endif; ?>Nguồn Sưu tầm bên nước bạn ::(捂嘴笑)
Typecho - Function Hiển Thị Bài Viết Ngẫu Nhiên Tạo danh sách bài viết ngẫu nhiên cho Typecho Hướng dẫn Vào file function Thêm function sau: class Widget_Post_tongleisuiji extends Widget_Abstract_Contents { public function __construct($request, $response, $params = NULL) { parent::__construct($request, $response, $params); $this->parameter->setDefault(array('pageSize' => $this->options->commentsListSize, 'parentId' => 0, 'ignoreAuthor' => false)); } public function execute() { $adapterName = $this->db->getAdapterName();//兼容非MySQL数据库 if($adapterName == 'pgsql' || $adapterName == 'Pdo_Pgsql' || $adapterName == 'Pdo_SQLite' || $adapterName == 'SQLite'){ $order_by = 'RANDOM()'; }else{ $order_by = 'RAND()'; } $select = $this->select()->from('table.contents') ->join('table.relationships', 'table.contents.cid = table.relationships.cid'); if($this->parameter->mid>0){ $select->where('table.relationships.mid = ?', $this->parameter->mid); } $select->where('table.contents.cid <> ?', $this->parameter->cid) ->where("table.contents.password IS NULL OR table.contents.password = ''") ->where('table.contents.type = ?', 'post') ->limit($this->parameter->pageSize) ->order($order_by); $this->db->fetchAll($select, array($this, 'push')); } }Dán code sau vào nơi cần hiển thị <?php $mid='';//此参数为空时为随机文章,为分类mid时则为当前分类下的随机文章 $cid=0;//此参数填写当前文章的cid即可在随机文章时不输出当前文章 $size=5;//随机输出文章的数量 $this->widget('Widget_Post_tongleisuiji@suiji', 'mid='.$mid.'&pageSize='.$size.'&cid='.$cid)->to($to);?> <?php if($to->have()): ?> <?php while($to->next()): ?> <!--文章内容开始--> <?php $to->title(); ?> <?php $to->excerpt(150, '...'); ?> <?php $to->permalink() ?> <!--文章内容结束--> <?php endwhile; ?> <?php endif; ?>Nguồn Sưu tầm bên nước bạn ::(捂嘴笑) -
 Typecho - Chủ Đề Ying Giới thiệu Ying là chủ đề Mixed vì chủ theme đã tìm tòi và học hỏi từ các chủ đề khác nhau để ghép lại thành chủ đề Ying. Đôi lời tác giả Lúc cho ra index đầu tiên mình chả biết đặt tên cho nó như thế nào vì mình ghép rất nhiều style, functions từ những chủ đề khác ví dụ như trình chỉnh sửa văn bản/đăng bài viết là của JOE, kiểu bài viết ngoài trang chủ là của Pigeon (CÙI.VN), functions và layout của Grace (chủ đề này bị lỗi nặng và tác giả đã bỏ),... nên chả biết lấy tên như nào. Sau đó trong đầu lại nghĩ tới một nhân vật trong Game mà mình rất thích để đặt tên cho chủ đề này (mình định lấy tên Waifu đặt tên cho chủ đề cơ ), vì nguồn đến từ China nên mình chọn lấy cái tên rất là China luôn! Và chủ đề có tên chính thức là Ying [tip type="green"]Ying trong Yunying dịch sang Tiếng Việt có nghĩa là Vân Anh.[/tip] Một vài hình ảnh Responsive图片 Trang chủ图片 Stylist Album图片 Bài viết图片 Tính năng cơ bản Có 3 kiểu bài viết. Trình chỉnh sửa hỗ trợ viết HTML Fancybox, Lazyload, Animation loading. Tạo áp phích chia sẻ. Thích bài viết Ajax. Thống kê website. Tự động đổi giao diện ngày/đêm. Ghim bài viết. Phân trang Ajax vô tận. Bài viết trước/Bài viết tiếp theo. Bình luận mới xem được link, file, hình ảnh, video,... Giao diện Responsive thân thiện, đa thiết bị Cách sở hữu theme Đây là theme do ông bạn Hữu Phương - Yakito thực hiện. Chỉ việc mua một lần và những bản cập nhật sau bạn sẽ nhận được! [tip type="green"]Chủ đề được bán với giá 150.000 VNĐ ~ 7$[/tip] Hãy liên hệ theo thông tin sau để mua :@(赞一个) Trang chủ: Ying Facebook: Mokoto Yakito
Typecho - Chủ Đề Ying Giới thiệu Ying là chủ đề Mixed vì chủ theme đã tìm tòi và học hỏi từ các chủ đề khác nhau để ghép lại thành chủ đề Ying. Đôi lời tác giả Lúc cho ra index đầu tiên mình chả biết đặt tên cho nó như thế nào vì mình ghép rất nhiều style, functions từ những chủ đề khác ví dụ như trình chỉnh sửa văn bản/đăng bài viết là của JOE, kiểu bài viết ngoài trang chủ là của Pigeon (CÙI.VN), functions và layout của Grace (chủ đề này bị lỗi nặng và tác giả đã bỏ),... nên chả biết lấy tên như nào. Sau đó trong đầu lại nghĩ tới một nhân vật trong Game mà mình rất thích để đặt tên cho chủ đề này (mình định lấy tên Waifu đặt tên cho chủ đề cơ ), vì nguồn đến từ China nên mình chọn lấy cái tên rất là China luôn! Và chủ đề có tên chính thức là Ying [tip type="green"]Ying trong Yunying dịch sang Tiếng Việt có nghĩa là Vân Anh.[/tip] Một vài hình ảnh Responsive图片 Trang chủ图片 Stylist Album图片 Bài viết图片 Tính năng cơ bản Có 3 kiểu bài viết. Trình chỉnh sửa hỗ trợ viết HTML Fancybox, Lazyload, Animation loading. Tạo áp phích chia sẻ. Thích bài viết Ajax. Thống kê website. Tự động đổi giao diện ngày/đêm. Ghim bài viết. Phân trang Ajax vô tận. Bài viết trước/Bài viết tiếp theo. Bình luận mới xem được link, file, hình ảnh, video,... Giao diện Responsive thân thiện, đa thiết bị Cách sở hữu theme Đây là theme do ông bạn Hữu Phương - Yakito thực hiện. Chỉ việc mua một lần và những bản cập nhật sau bạn sẽ nhận được! [tip type="green"]Chủ đề được bán với giá 150.000 VNĐ ~ 7$[/tip] Hãy liên hệ theo thông tin sau để mua :@(赞一个) Trang chủ: Ying Facebook: Mokoto Yakito -
 Typecho - Cấu Hình Giả Tĩnh Chức năng cấu hình giả tĩnh tương tự như Wordpress cho Typecho. Hướng Dẫn Bước 1 Tạo file .htaccess ngang hàng với thư mục admin và dán code sau <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ /index.php/$1 [L] </IfModule>Bước 2 Vào panel admin -> Menu -> Cài đặt -> Liên kết -> Bật tính năng viết lại địa chỉ 2023-01-01图片
Typecho - Cấu Hình Giả Tĩnh Chức năng cấu hình giả tĩnh tương tự như Wordpress cho Typecho. Hướng Dẫn Bước 1 Tạo file .htaccess ngang hàng với thư mục admin và dán code sau <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ /index.php/$1 [L] </IfModule>Bước 2 Vào panel admin -> Menu -> Cài đặt -> Liên kết -> Bật tính năng viết lại địa chỉ 2023-01-01图片 -
 Chúc Mừng Năm Mới 2023 Happy New Year 2023图片 Hôm nay 01/01/2023 là ngày đầu tiên của năm Quý Mão, mình là Đặng Minh Đông chủ blog này có đôi lời chúc sức khoẻ đến những bạn ghé thăm blog của mình. :&(蛆音娘_卖萌) Blog của mình chỉ với mục đích sưu tầm những Source Code hay, những thủ thuật hay cho mọi người dễ dàng tìm kiếm tham khảo. Rất cảm ơn các bạn đã ghé thăm blog của mình trong thời gian qua Năm mới chúc bạn sức khỏe vô biên, kiếm được nhiều tiền, đời sướng như tiên và chẳng ai làm phiền. Happy New Year! Chúc mừng xuân mới! Chúc bạn nghìn sự như ý, vạn sự như mơ, triệu sự bất ngờ và tỉ lần hạnh phúc. Năm mới chúc bạn vạn sự khởi đầu bình an, lộc tràn vào tủ, tài tràn vào nhà. Happy New Year 2023 Cảm ơn các bạn đã đọc! ::(笑眼)
Chúc Mừng Năm Mới 2023 Happy New Year 2023图片 Hôm nay 01/01/2023 là ngày đầu tiên của năm Quý Mão, mình là Đặng Minh Đông chủ blog này có đôi lời chúc sức khoẻ đến những bạn ghé thăm blog của mình. :&(蛆音娘_卖萌) Blog của mình chỉ với mục đích sưu tầm những Source Code hay, những thủ thuật hay cho mọi người dễ dàng tìm kiếm tham khảo. Rất cảm ơn các bạn đã ghé thăm blog của mình trong thời gian qua Năm mới chúc bạn sức khỏe vô biên, kiếm được nhiều tiền, đời sướng như tiên và chẳng ai làm phiền. Happy New Year! Chúc mừng xuân mới! Chúc bạn nghìn sự như ý, vạn sự như mơ, triệu sự bất ngờ và tỉ lần hạnh phúc. Năm mới chúc bạn vạn sự khởi đầu bình an, lộc tràn vào tủ, tài tràn vào nhà. Happy New Year 2023 Cảm ơn các bạn đã đọc! ::(笑眼) -
 Các Định Dạng Video Phổ Biến hfx.jpg图片 H.264 Đây có lẽ là định dạng codec phổ biến nhất, cho phép việc giảm bớt dung lượng file trong khi vẫn giữ gần như nguyên vẹn chất lượng video ban đầu. Đồng thời định dạng H.264 cũng cho phép bạn chuyển đổi qua lại giữa chất lượng nén Lossy và Lossless. Mặt khác, H.264 tương thích với container .MP4, sử dụng được cho nhiều thiết bị thu phát và streaming. MPEG-4 Một định dạng codec phổ biến khác chính là MPEG-4. Định dạng này cũng tương tự như H.264 ở độ đa dạng và tương thích cao, được sử dụng nhiều cho streaming trực tuyến. DivX DivX, và phiên bản mã nguồn mở của nó XviD, là những định dạng codec cũ nhưng cũng khá phổ biến. Định dạng này sẽ cho phép bạn tối đa hoá chất lượng video, nhưng bù lại dung lượng của file cũng tăng lên đáng kể. Định dạng này thông thường sẽ được sử dụng cho các video thương mại, bởi vì khi đó, chất lượng video sẽ được chú trọng hơn là kích cỡ của chúng. MPEG-2 Ra đời trước MPEG-4, MPEG-2 được xem là định dạng codec tiêu chuẩn ở những thập niên mà đĩa đơn còn phổ biến. Định dạng này sẽ không thích hợp khi bạn muốn streaming trực tuyến. So sánh chất lượng và kích thước video giữa 3 định dạng MPEG-2, MPEG-4 và H.264 HEVC (H.265) Đây là định dạng codec mới nhất so với những định dạng được nêu ở trên, cho phép bạn giải nén hiệu quả các video 4K và Blu-ray, trong khi H.264 chỉ dừng lại ở định dạng HD. Định dạng HEVC sẽ thích hợp cho bạn tạo ra những video sắc nét nhất. So với định dạng H.264, định dạng H.265 cho chất lượng video tốt hơn MP4 Định dạng .MP4 thực sự đã quá quen thuộc với tất cả mọi người, bởi vì tính tương thích cực cao và hầu như trình xem video nào cũng sử dụng được. Nó có thể chứa codec H.264 và cả MPEG-4, 2 loại codec cũng vô cùng phổ biến hiện nay. Và điều tuyệt vời hơn hết, những video chất lượng cao có định dạng đuôi .MP4 đều chỉ chiếm 1 dung lượng khá thấp. Do đó, những kênh streaming online nổi tiếng, kể cả YouTube và Vimeo, đều sử dụng định dạng này. AVI Một trong những định dạng container lâu đời nhất mà vẫn còn sử dụng đến hôm nay là .AVI. Đây là một định dạng chuẩn hoá, được sử dụng rộng rãi không kém .MP4 do tính tương thích cao và đọc được trên nhiều trình thu phát. Tuy nhiên, .AVI thường được sử dụng nội bộ trên máy tính hơn là đăng tải các video trực tuyến. Nguyên nhân là do dung lượng lưu trữ không được tối ưu hoá như .MP4, nên sẽ mất khá nhiều thời gian cho các video .AVI để truyền tải dữ liệu online. MOV (Quicktime) Apple đã tạo ra định dạng container MOV để tương thích với Quicktime, trình phát video chính thức của riêng hãng này. Video sử dụng định dạng .MOV thường sẽ có chất lượng rất cao, tuy nhiên bù lại, dung lượng cũng sẽ khá lớn. Quicktime Player của Apple tương thích với định dạng video .MOV Quicktime player thường sẽ không tương thích với nhiều định dạng video, do đó, MOV được xem là định dạng nổi bật cho trình phát video này.
Các Định Dạng Video Phổ Biến hfx.jpg图片 H.264 Đây có lẽ là định dạng codec phổ biến nhất, cho phép việc giảm bớt dung lượng file trong khi vẫn giữ gần như nguyên vẹn chất lượng video ban đầu. Đồng thời định dạng H.264 cũng cho phép bạn chuyển đổi qua lại giữa chất lượng nén Lossy và Lossless. Mặt khác, H.264 tương thích với container .MP4, sử dụng được cho nhiều thiết bị thu phát và streaming. MPEG-4 Một định dạng codec phổ biến khác chính là MPEG-4. Định dạng này cũng tương tự như H.264 ở độ đa dạng và tương thích cao, được sử dụng nhiều cho streaming trực tuyến. DivX DivX, và phiên bản mã nguồn mở của nó XviD, là những định dạng codec cũ nhưng cũng khá phổ biến. Định dạng này sẽ cho phép bạn tối đa hoá chất lượng video, nhưng bù lại dung lượng của file cũng tăng lên đáng kể. Định dạng này thông thường sẽ được sử dụng cho các video thương mại, bởi vì khi đó, chất lượng video sẽ được chú trọng hơn là kích cỡ của chúng. MPEG-2 Ra đời trước MPEG-4, MPEG-2 được xem là định dạng codec tiêu chuẩn ở những thập niên mà đĩa đơn còn phổ biến. Định dạng này sẽ không thích hợp khi bạn muốn streaming trực tuyến. So sánh chất lượng và kích thước video giữa 3 định dạng MPEG-2, MPEG-4 và H.264 HEVC (H.265) Đây là định dạng codec mới nhất so với những định dạng được nêu ở trên, cho phép bạn giải nén hiệu quả các video 4K và Blu-ray, trong khi H.264 chỉ dừng lại ở định dạng HD. Định dạng HEVC sẽ thích hợp cho bạn tạo ra những video sắc nét nhất. So với định dạng H.264, định dạng H.265 cho chất lượng video tốt hơn MP4 Định dạng .MP4 thực sự đã quá quen thuộc với tất cả mọi người, bởi vì tính tương thích cực cao và hầu như trình xem video nào cũng sử dụng được. Nó có thể chứa codec H.264 và cả MPEG-4, 2 loại codec cũng vô cùng phổ biến hiện nay. Và điều tuyệt vời hơn hết, những video chất lượng cao có định dạng đuôi .MP4 đều chỉ chiếm 1 dung lượng khá thấp. Do đó, những kênh streaming online nổi tiếng, kể cả YouTube và Vimeo, đều sử dụng định dạng này. AVI Một trong những định dạng container lâu đời nhất mà vẫn còn sử dụng đến hôm nay là .AVI. Đây là một định dạng chuẩn hoá, được sử dụng rộng rãi không kém .MP4 do tính tương thích cao và đọc được trên nhiều trình thu phát. Tuy nhiên, .AVI thường được sử dụng nội bộ trên máy tính hơn là đăng tải các video trực tuyến. Nguyên nhân là do dung lượng lưu trữ không được tối ưu hoá như .MP4, nên sẽ mất khá nhiều thời gian cho các video .AVI để truyền tải dữ liệu online. MOV (Quicktime) Apple đã tạo ra định dạng container MOV để tương thích với Quicktime, trình phát video chính thức của riêng hãng này. Video sử dụng định dạng .MOV thường sẽ có chất lượng rất cao, tuy nhiên bù lại, dung lượng cũng sẽ khá lớn. Quicktime Player của Apple tương thích với định dạng video .MOV Quicktime player thường sẽ không tương thích với nhiều định dạng video, do đó, MOV được xem là định dạng nổi bật cho trình phát video này. -
 Typecho - Mã Nguồn Typecho Đã Việt Hoá Giới thiệu Chỉ với 7 bảng dữ liệu và ít hơn 400KB mã, một cơ chế khuôn mẫu và phần bổ trợ hoàn chỉnh được hiện thực hóa. Sử dụng CPU và bộ nhớ cực thấp, đủ để phát hiệu suất cao nhất của máy chủ. Hỗ trợ riêng cho cú pháp sắp chữ Markdown, dễ đọc và viết. Nó hỗ trợ nhiều máy chủ đám mây khác nhau như BAE/GAE/SAE và có thể dễ dàng đối phó với lưu lượng truy cập cao đột ngột. Giao diện hoạt động được đánh bóng tốt vẫn là một gương mặt quen thuộc, trưởng thành và ân cần hơn. Mỗi lần cắt pixel chỉ là một bước gần hơn đến sự hoàn hảo. [tip type="blue"]Ở bài này sẻ chia sẻ bản việt hoá để thuận lợi cho mọi người vọc vạch[/tip] Demo 2022-12-30-06-50-28-991.jpg图片 2022-12-30-06-51-42-088.jpg图片 [hide] Tải xuống [button color="#000000" url="https://files.asbteam.me/rv/TYPECHOVH-V1.1-FINAL.zip"]V1.1 VH[/button] [button color=" #000000" url="https://taptin.site/43"]V1.2 VH[/button] [tip type="share"]Pass giải nén: asb-10404728w8r[/tip] [/hide] Bản quyền Share By Admin - ASBTeam.Me
Typecho - Mã Nguồn Typecho Đã Việt Hoá Giới thiệu Chỉ với 7 bảng dữ liệu và ít hơn 400KB mã, một cơ chế khuôn mẫu và phần bổ trợ hoàn chỉnh được hiện thực hóa. Sử dụng CPU và bộ nhớ cực thấp, đủ để phát hiệu suất cao nhất của máy chủ. Hỗ trợ riêng cho cú pháp sắp chữ Markdown, dễ đọc và viết. Nó hỗ trợ nhiều máy chủ đám mây khác nhau như BAE/GAE/SAE và có thể dễ dàng đối phó với lưu lượng truy cập cao đột ngột. Giao diện hoạt động được đánh bóng tốt vẫn là một gương mặt quen thuộc, trưởng thành và ân cần hơn. Mỗi lần cắt pixel chỉ là một bước gần hơn đến sự hoàn hảo. [tip type="blue"]Ở bài này sẻ chia sẻ bản việt hoá để thuận lợi cho mọi người vọc vạch[/tip] Demo 2022-12-30-06-50-28-991.jpg图片 2022-12-30-06-51-42-088.jpg图片 [hide] Tải xuống [button color="#000000" url="https://files.asbteam.me/rv/TYPECHOVH-V1.1-FINAL.zip"]V1.1 VH[/button] [button color=" #000000" url="https://taptin.site/43"]V1.2 VH[/button] [tip type="share"]Pass giải nén: asb-10404728w8r[/tip] [/hide] Bản quyền Share By Admin - ASBTeam.Me -
 Source Code Bảng Tuần Hoàn Hoá Học 3D Animation Code bảng tuần hoàn hoá học 3D dành cho các anh em học sinh giỏi Hoá :&(蛆音娘_偷看) Tính năng Xây dựng bằng JSM Hiệu ứng chuyển động đẹp Giao diện công nghệ 4 kiểu hiển thị (bảng, cầu, lớp, vòng) Xây dựng đơn giản, dễ sử dụng Demo 2022-11-27-10-29-05-632图片 2022-11-27-10-29-26-445图片 [hide] Download [button color=" #000000" url="https://drive.google.com/file/d/1UYJNc9adbUuvUDmj-ktbLmb3J_V3RoNU/view?usp=sharing"]Drive[/button] [button color=" #000000" url="https://up.xn--ci-oka.vn/view/24?_pjax=%23pjax-content"]NFT Storage[/button] [/hide] Bản quyền Code được chia sẻ bởi a Zink - Dorew.Org :@(脸红)
Source Code Bảng Tuần Hoàn Hoá Học 3D Animation Code bảng tuần hoàn hoá học 3D dành cho các anh em học sinh giỏi Hoá :&(蛆音娘_偷看) Tính năng Xây dựng bằng JSM Hiệu ứng chuyển động đẹp Giao diện công nghệ 4 kiểu hiển thị (bảng, cầu, lớp, vòng) Xây dựng đơn giản, dễ sử dụng Demo 2022-11-27-10-29-05-632图片 2022-11-27-10-29-26-445图片 [hide] Download [button color=" #000000" url="https://drive.google.com/file/d/1UYJNc9adbUuvUDmj-ktbLmb3J_V3RoNU/view?usp=sharing"]Drive[/button] [button color=" #000000" url="https://up.xn--ci-oka.vn/view/24?_pjax=%23pjax-content"]NFT Storage[/button] [/hide] Bản quyền Code được chia sẻ bởi a Zink - Dorew.Org :@(脸红)